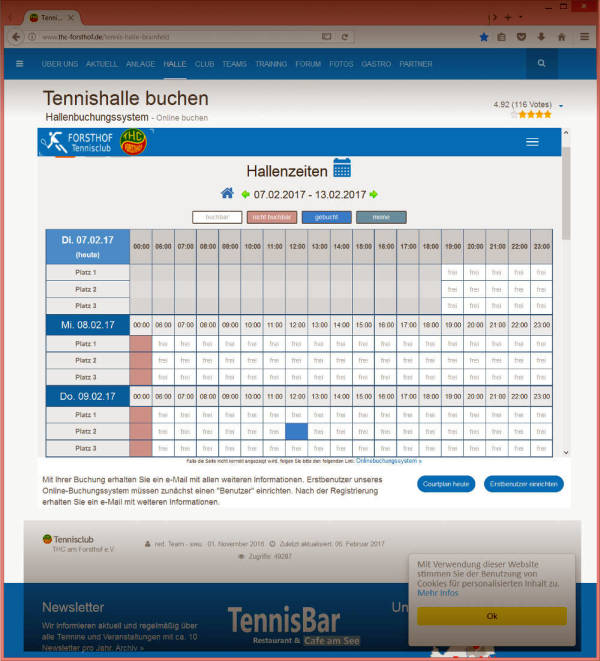
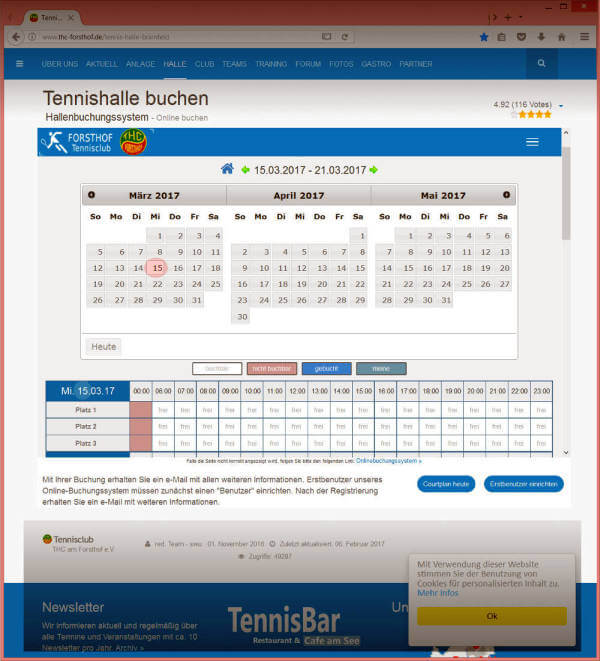
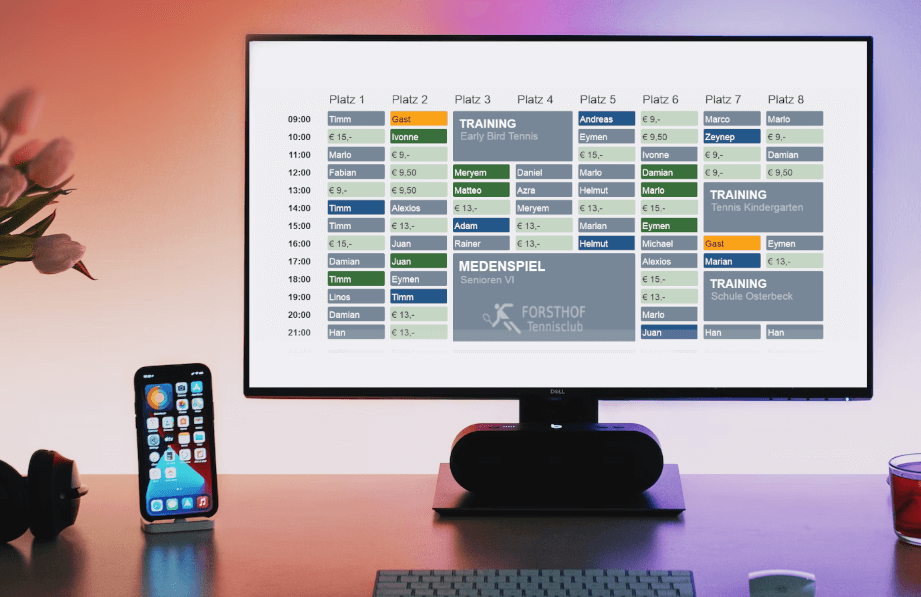
Ein webbasiertes Kalender- und Platzbelegungssystem, mit dem Reservierungen für eine beliebige Anzahl von Buchern und Tennisplätzen verwaltet werden können, steht hier für Euch bereit. In einem übersichtlichen Online - Terminplan werden Reservierungen vorgenommen.
Mit Auswahl einer Spielzeit wird der gewünschte Tennisplatz zur entsprechenden Zeit reserviert, soweit es die voreingestellten Limits und Kontingente eines Buchers dieses zulassen.
Benutzer mit erweiterten Rechten können Plätze sperren und auch Serienreservierungen (Wiederkehrend pro Tag/Woche/Monat) vornehmen.
Neben den Außenplätzen in der Sommersaison können auch immer eure Tennishallen mit verwaltet werden. Wer eine genaue Vorstellungen von den Anforderungen an sein Buchungssystem hat, findet in dieser flexiblen Software sehr viele Einstellungen (Features und Funktionen der Tenniserweiterungen) zur Anpassung.
Der Prozess zur Grundeinstellung der Software (inkl. Dokumentation) braucht durch uns begleitet im Durchschnitt ca. 1,5 Std. und erfolgt in einem telefonischen Gespräch.
In deinem Team zur Organisation der Spielzeiten findet ihr arbeitsteilig so sehr schnell eure individuellen optimierten Arbeitsabläufe bei sehr geringen Arbeitsaufwand, in einem System dokumentiert und abgebildet. Und dabei bleibt immer die Akzeptanz bei den Buchern (eure Mitglieder) primäres Ziel.
Mit „Vereine helfen Vereinen“ stehen technische Ansprechpartner aus den sehr vielen teilnehmenden Vereinen bereit, die u.a. erfolgreich dieses System mit den vielfältigen nachfolgenden Features und Funktionen im Einsatz haben und die Organisation aller Regeln für die Spielzeiten pro Tennisplatz der verschiedenen Buchern/Nutzern/Organisatoren, wie Veranstalter, Ausrichter, Trainer, Mannschaften, Mitglieder und Gäste in einer online Lösung überführt haben.
Funktionen der Software
Benutzer Buchungen:
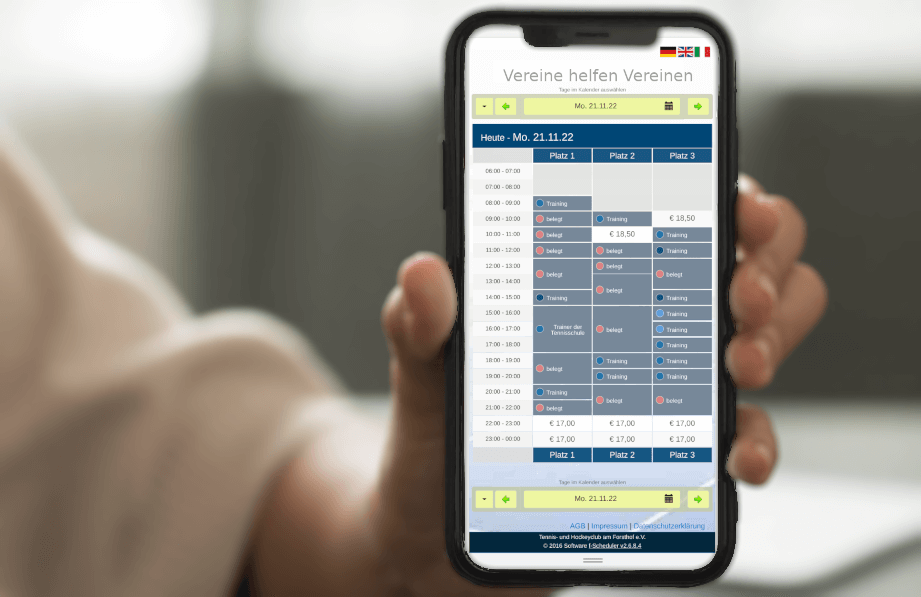
- Als universelle Webanwendung ist diese WebApp auch für mobile Geräte optimiert, dh. die Bedienung ist optimiert für Smartphones, Tablets und Desktopsysteme.
- Spielzeiten können in intuitiven und übersichtlichen Terminplanansichten ausgewählt und reserviert werden.
- leistungsstarkes Berichtssystem.
- Erinnerungen an Reservierungen per e-Mail
- Internationalisierung der Software in 30 Sprachen.

Management Verwaltung:
- Mit der flexiblen Termin - Layoutkonfiguration können Sie Zeitpläne einrichten, die Ihren Anforderungen entsprechen.
- Begrenzen und steuern Sie die Ressourcennutzung (Tennisplätze) mit einem flexiblen Quotensystem.
- Optional können Sie Reservierungsanfragen prüfen und genehmigen.
- Anpassbare Attribute und Felder je nach Typ der Resource (Tennisplatz) oder Terminplan
- Abgestufte Rollen und Berechtigungen.
- Organisieren Sie Benutzer und beschränken Sie den Zugriff nach Gruppen in einen Rollenmodel.
- Mitgliederkommunikation z.B. Newsletter
- Kontakterfassung & Kontaktverfolgung
Admininistration:
- keine Programmierkenntnisse erforderlich
- keine lfd. Kosten - Open Source (GPL)
- kostenlose Updates
Optimierungen für diverse Provider (IONOS, HostEurope, webGo u.v.m) - Addon Funktionserweiterungen durch viele Plugins/Modulen mit Tennisbezug für alle aktuellen Open Source CMS Versionen wie TYPO3, Drupal, Joomla, WordPress, django, Magento, Contao und weitere
- Zusammenarbeit in einer „Tennis-affinen“ deutschsprachigen Community mit Zugriff auf Entwickler der Software.
- Datenübernahme - diverse Importfunktionen
- Verwaltung von mehreren Terminplänen und neben Tennisplätze auch anderer Ressourcen. Keine Begrenzungen der Anzahl von Buchungen, Plätzen oder Benutzer.
- Integration mit Outlook®, Google® Calendar oder einem anderen System, die das .ical-Dateien unterstützen.
- Betriebssystemunabhängig: empfohlen für beste Performance wird der Nginx - Server mit PHP 7.4 und MariaDB.
- Authentifizierungsintegration mit LDAP, Active Directory, WordPress und andere.
- offene Schnittstelle RESTful API zur Abfrage, Änderung oder Anlegen von Benutzern und Reservierungen. Lichtsteuerung, CCTV und Zutrittssysteme können so auf den aktuellen Datenstand zugreifen, um entsprechende Steuerungs- und/oder Überwachungsaufgaben zu implementieren.
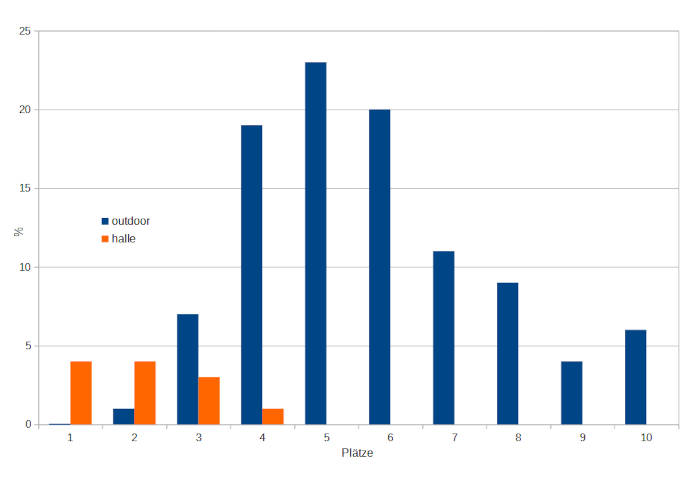
Umfrage zum Einsatz von Open Source
Als Hauptmotive für den Einsatz von Open Source wird von Vereinen angegeben:
- Standards (86 %)
- Austausch mit der Community (82 %)
- Kosteneinsparungen (77 %)
- Verringerung von Lieferantenabhängigkeiten (76 %)
- Datensouveränität und Transparent (68 %)
Vereine helfen Vereinen
Open Source für Tennisvereine, die von einer deutschsprachigen Community aus Tennisvorständen (ehrenamtlich) getragen wird.
Häufige Fragen
Unser Projektbeitrag „Vereine helfen Vereinen“
Add-ons & Module
FÜR VEREINE
modulares und freies Open Source System als kostenlose Software mit unseren Modulen und Add-ons mit Tennisbezug!
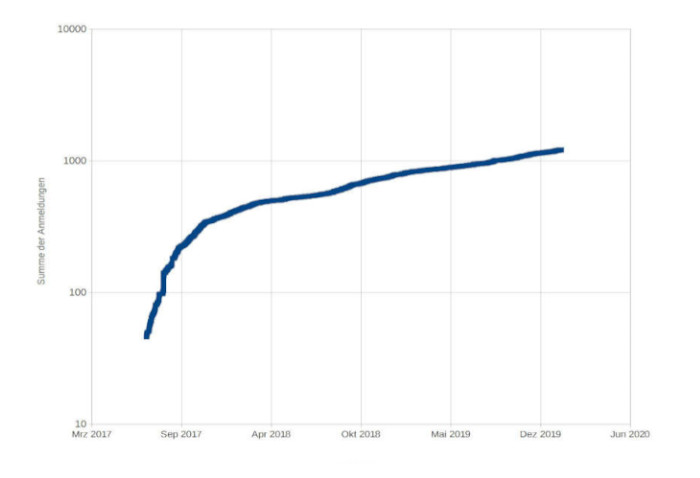
100.000 Installationen
Non-Profit-Organisation lieben diese Software! Tennisvereine vertrauen auf die Tennismodule des THC am Forsthof e.V.
0 usings | 0 bookings |
| Module & Add-ons | : 7 days |
Dokumentation
VIDEOS
Anleitungen und Nutzungsbedingungen zur Systemeinführung als Videos!
Unser Open Source - Buchungssystem für unsere Dreifeldhalle hatten wir (THC am Forsthof e.V.) ab Sommer 2020 in der Corona-Zeit mit ca. 500 Tennisvereinen geteilt.
In dieser Zeit wurden mit anderen Vereinen gemeinsam (Vereine helfen Vereine) viele weitere Softwaremodule entwickelt und zusammengestellt, die nahezu alle Funktionen für Tennisvereine zur Umsetzung der individuellen Spielordungen z.B. einer analoge Spieltafel für den Sommertennisbetrieb bereitstellt.
Vereine und deren Vorstände, die den wirtschaftlichen Betrieb einer Tennishalle verantworten und organisieren möchten, vertrauen auf unseren langjahrig erprobten Funktionsumfang der Software aus 20 Jahren Erfahrung eines Online-Buchungssystems.
Damit haben heute alle Vereine (die unsere gemeinsame Software der neusten Generation einsetzen) eine komplett Lösungen, die sehr konfortabel und entsprechend den auch zukünfigen Anforderungen konfiguriert werden kann.
Bei allen unserer Modulen/Plugins steht Leichtigkeit in der Ergonomie im Vordergrund, um die Platzkapazitäten der Tennisplätze gerecht unter den Mitgliedern, - mit z.B. einem Zeitkontingent-Management pro Mitglied anzubieten
Bsp. #1
TC Blau-Weiss Güglingen e.V.
Zeitkontingente pro Mitglied
- eine Begrenzung außerhalb der Primetime ist bei uns im Verein m.E. nicht nötig
- max. 2 Std pro Woche (Primetime) 16:00-21:00 Werktags
- max. 4 Std pro Woche (Wochenende) 10:00-21:00
- zusätzlich würde ich eine max. Buchungszeit von 2h pro Tag einführen.
Sehr nützlich finde ich zudem die Möglichkeit Buchungen nur mit einem max. Vorlauf von 5 Tagen zuzulassen.
Sportwart - Ulrich Kühn
Bsp. #2
TSV Talheim e. V.
Zeitkontingente pro Mitglied
- in der „PrimeTime“, also Mo. bis Fr. zwischen 17 und 21 Uhr, kann jedes Mitglied nicht mehr als max. 1h Platzzeit pro Woche in Anspruch nehmen.
- außerhalb der „PrimeTime“ sind max. 2 Std. Platzzeit pro Tag erlaubt.
- wechselseitiges Buchen, also „A“ mit „B“ und im Anschluss dann „B“ mit „A“,/”C” ist nicht erlaubt.
Es kann eine Woche (7x24h) im Voraus gebucht werden.
2. Vorsitzende - Melanie Wieland
Bsp. #3
THC am Forsthof e. V.
Zeitkontingente pro Mitglied
Spontanbuchungen (4 Std. Regel) sind innerhalb der jeweils nächsten 4 Stunden immer und ohne Einschränkungen möglich. Für Termine außerhalb der 4 Std. Regelung gelten unsere bisherigen Kontingente:
- 5 Std. pro Wo. 10 - 21 Uhr
- 1 Std. pro Wo. werktags 16 - 21 Uhr
- 2 Std. am WE
Die 4 Std. Regel hat keine kontingent Reglementierung und kann immer zur Anwendung gebracht werden!
1. Vorsitzender - Andreas Schmidt
Bsp. #4
WMTV Solingen 1861 e.V.
Zeitkontingente pro Mitglied
KLASSIK SPIELTAFEL
Beim WMTV kann täglich eine Stunde gespielt werden, - ist eine Buchung abgespielt kann neu gebucht werden.
- Die Buchungsdauer ist halbstündlich möglich: min. 1 Std. - max 1,5 für Doppel
- Die Vorlaufzeit ist 2 Std.
Wechselseitiges Buchen, also "A" mit "B" und im Anschluss dann "B" mit "A", ist nicht erlaubt.
Friedrich Rütting
Beispiele
Zeitkontingente Management
Konfigurierbar pro Platz, Gruppe, Uhrzeiten, Tage, Terminplan (Halle / Außenplätze)

In der Rolle als Administrator werden in einem extrem flexiblen Regelwerk die Änderungen von Euch vorgenommen.
Von der Registrierung eines Mitgliedes bis zur Buchung einer Platzreservierung braucht es keine Minute, wobei die Pflichtangabe des Spielpartners mit der Schreibgeschwindigkeit mitbestimmt. Als Stammdaten braucht es bei der Anmeldung nur den Namen, eine E-Mail und eine Telefonnummer. Weitere Stamm, oder Reservierungsangaben können für komplexere Verarbeitungsvorhaben, sehr leicht konfiguriert werden, um eure geübten Abläufe, - vielleicht auch neue, in eurer Softwareumgebung einzubinden und abzubilden.
Corporate Identity
INDIVIDUALITÄT
Harmonie zur Vereinshomepage herstellen in der Farbauswahl, Typographie, Logos und Bildern!
Mit dem Einsatz von Open Source setzt euer Verein auch hier auf Standards, denn bei jeder Installation stehen Templates (vorgefertigte Vorlagen anderer Vereine) als Muster bereit. Mit sehr wenigen Einstellungen (Konfiguration) findet ihr dann eure individuelle Farbgebung, Typographie und die Integration von bildgebenden Elementen wie z.B. eurem Vereinslogo in eurem Reservierungssystem umgesetzt.
Wer wartet schon gern auf seine Platzreservierung(?)
Dieses Reservierungssystem ist extrem performant bei minimalem Ressourcenverbrauch. Dadurch sind wir in der Lage sehr vielen Vereinen zu helfen, ohne auf eine tolle Anwendungserfahrung zu verzichten und gleichzeitig unterstützten „Vereine helfen Vereinen“ mit einem reduzierten Energieverbrauch (pro Buchung) auch gleich die Umwelt.
Ein weiterer Gütefaktor ist eine objektorientierte Programmierung, die für Stabilität steht. Mit unserem langjährigen Provider und Partner webgo sind wir in der Lage Euren Verein ein schlüsselfertiges und sorglos Paket bereitzustellen. Die Anwendung ist in einer Umgebung mit sehr hoher Verfügbarkeit integriert und im Risiko unabhängig von einem Providerausfall.
Es wartet auf Dich ein durch Euch selbst anpassbares Reservierungssystem. Im Paket ist auch immer die Begleitung durch uns inbegriffen. Dieses System "nach der Coronazeit" auf dem eigenen Provider weiter zu betreiben, kann zu jeder Zeit erfolgen und gehört zum Angebot „Vereine helfen Vereinen“ dazu.
Nach der Umstellung in die volle eigene Verantwortung (viele Monate Zeit haben wir dafür), bleiben wir im Know-how Austausch. Und gut zu wissen ist, das wir jedes System in der "Corona Ready" Version beim Provider des THC am Forsthof e. V. webgo als BACKUP in 5 Minuten (re)aktivieren können.
Zum allgemeinen Ablauf:
Bei einer schlüsselfertigen Lösung "Corona Ready" Version bekommt ihr von uns euer Passwort für den Administrationszugang und findet ein System das bereits detailiert für euren Verein vorkonfiguriert ist. Wichtig ist vorab die Anforderungen und Wünsche abzuklären, was in der Regel schnell telefoniert ist.
Gespräche bitte vorzugsweise telefonisch und bestenfalls nach vorherigen Kontakt über unser Kontaktformular.
Bei eigener Installation der Software unterstützen wir euch mit unserer FAQ, die wir sehr gern mit eurer Hilfe weiter ausbauen wollen.
Gern teilen wir unser Wissen mit euch!
Kontaktformular
Sie haben eine Frage zum Buchungssystem des THC am Forsthof e.V.?
Vielen Dank an die Kooperationspartner des THC am Forsthof e.V. für die Unterstützung der Aktion „Vereine helfen Vereinen“. Diese Aktion wurde durch die Initiative mit den regionalen Partnern von Andreas Schmidt - Claus Pecht Elektrotechnik GmbH und Helmut Daum - Werkstatt für Tennisschläger begonnen und heute durch viele weitere Vereine getragen.
Auszug teilnehmende Vereine ab März 2020:
Was ist „Vereine helfen Vereinen“? Seit März 2020 mit Einführung dieses Open Source Buchungsystems mit der freien "Corona Ready" Lösung freuen sich viele Vereine (siehe nachfolgende Linksammlung) neben einem digitalisierten Mitgliederportal zur Buchung von Tennisplätzen auch über eine bessere Sichtbarkeit und Reichweite des Vereins im jeweiligen Revier.
Das ist ein zusätzlicher großer Vorteil für Vereine, die z.B. auch in den "regionalen" Online-Medien gut, - mit den Vereinssport neben den vielen anderen kommerziellen Tennisangeboten, gefunden werden wollen. Gemeinsam mit vielen Vereinen und dem rasant wachsenden "Know-how" aus den Erfahrungen mit unseren Reservierungssystemen durch die Vereine werden die Add-ons und Erweiterungen zur Software mit Funktionen immer feiner auf ein jeweiliges Ziel, der individuellen und Identität gebenden Anforderung eines Vereins abgestimmt.
Gern machen wir die Fortschritte für Euch sichtbar. In der nachfolgenden Linksammlung (Vereinslogo) könnt Ihr bei den Vereinen fündig werden, wie verschiedene Umsetzungen konkret erfolgt sind.
Was könnt Ihr als Verein machen, wenn euch dabei eine Umsetzung eines anderen Vereins besonders gut gefällt(?)
Wir vermitteln euch gern Ansprechpartner, die Euren Anforderungen zur Umsetzung am nächsten kommen. Schreibt uns in unser Kontaktformular auf dieser Seite. Wir freuen uns auf Eure Anfrage.
Vereine helfen Vereinen
Reservierungs - und Buchungssystem mit „Vereine helfen Vereinen“ und der ist mit einem Open Source Beitrag mit dabei.
Danke
Informationen für den Verein "" und seine Organisatoren.
Hier werden Informationen und Fragestellungen im Kreis von Vereinen rund um das Thema "Platzvergabe - buchen und reservieren" veröffentlicht. Interessierte die nicht direkt einem Vorstand assoziiert sind, kontaktieren uns bitte über unser allgemeines Kontaktformular.
Liebe Leser auf mobilen Endgeräten,
die nachfolgenden Inhalte haben eine Lesedauer von ca. 30 Minuten, die wir für Euch komprimiert und priorisiert haben. Alle Inhalte bekommt Ihr auf allen nicht mobilen Endgeräten angezeigt.
Wir versuchen unsere Informationen auf unserer Vereinshomepage zu strukturieren, denoch kann es auf kleinen Ausgabegeräten schnell unübersichtlich werden. Übrings: Dieses gilt auch für den Administrationsbereich der WebApp "BOOKINGSSYSTEM for FREE", die in der Bedienung für Eure Nutzer (Mitglieder) aber nach heutigen Möglichkeiten und technischen Stand der Technik optimiert ist und durch Experten dieser Branche auf Ergonomie getestet wurde.
Lesedauer: 10 Minuten
Fragen und Antworten
FAQ - Hosting
Was ist eine WebApp?
Eine WebApp ist eine webbasierende Anwenwendung, die in allen neueren Browseren (z.B.: Safari, Chrom, Firefox, Opera ) lauffähig ist und für den Betrieb auf mobilen Geräten optimiert wurde.
Eine WebApp wird mit Aufruf einer Internetadresse (UrL) gestartet, - und als Link z.B. in e-Mails, Messenger (Whatsapp) oder auf Webseiten angeboten.
Wie läuft das Hosting!
Das Hosting erfolgt seit vielen Jahren bei unserem Partner webgo. Mit diesem Hamburger Provider konnten wir die letzten Jahre eine Verfügbarkeit von 99,99% für alle Anwendungen des THC am Forsthof e.V. erzielen. Dieses ist besonders für unserer Buchungssystem zur Vermittelung von Tennishallenzeiten wichtig, da hier für den Verein Einnahmen in fünfstelliger Höhe umgesetzt werden.
Neben der webgo Infrastruktur, halten wir ein BACKUP System an einem anderen Standort bereit, auf dem auch die veränderlichen Daten täglich gesichert und in mehreren Generationen für Euch bereitgehalten werden. Dabei ist uns wichtig, das alle Daten dem jeweiligen Verein jederzeit und aktuell bereitgestellt sind und der Zugriff ermöglicht ist. Damit können Vereine zusätzlich eigene Backups erstellen, aber auch sehr einfach auf einem anderen (eignen) Server ein eignes "Backupsystem" betreiben, bis hin zur Migration. Wir, der THC am Forsthof e.V. möchten hiermit das Know how zum IT Betrieb eines eignen Buchungssystem auf viele Köpfe verteilen.
Wir schätzen den Aufwand zum reinen IT Betrieb einer Insatnz auf ca. 1 Stunde pro Jahr. Hierfür werden selbstverständlich alle Systeme von uns begleitend überwacht. Hier setzen wir auf die Lösung von Matthias Kettner und freuen uns wenn unser Service, - erfasst in ca 8000 Metriken aus mindestens zwei Standorten, die gewünschte Performance anzeigt und auch über viele Jahre diese als Verfügbarkeit ausweisen kann.
Auch ein Konfigurationsmanagement System kommt bei uns für jeden Verein zum Einsatz und dokumentiert alle Änderungen in der Konfiguration der jeweiligen Instanz im zeitlichen Verlauf und auch wer die Änderung veranlasst und dann vorgenommen hat.
Gut zu wissen ist, das alle Daten in Deutschland gehalten werden, was die Einhaltung der gesetzlich zwingenden und notwendigen Umsetzungsbedingungen zur DSGVO (Datenschutzgrundverordnung) nicht unnötig erschwert.
Auf welchen anderen Hoster und CMS Versionen haben wir die Software bereits optimiert?
Die Provider IONOS, HostEurope und webgo sind aktuell unsere meisten Migrationsziele für die gängigen aktuellen Open Source CMS Versionen wie TYPO3, Drupal, Joomla, WordPress, django, Magento, Contao. Und wir schreiben die Liste der erfolgreichen Installation gern mit Euren Erfahrungen weiter. Bei der Wahl der Provider, ist uns eine gute Performance bei umweltfreundlichen Optimierungen zum Energieverbrauch wichtig.
Hier die aktuellen Verfügbarkeit Messungen pro Jahr aller Reservierungssysteme aus unseren Montoringsystem aus den letzten vier Jahren:
- webgo: 99,99%
- HostEurope: 99,9%
- IONOS: 97%
Warum ist die Migration so einfach durchzuführen(?)
Bei der Umsetzung der Migration helfen sich die Vereine bei Bedarf gegenseitig.
Auch auf Entwickler der Software und erfahrene Administratoren im Providerumfeld können "Vereine helfen Vereinen" zurückgreifen, so das man sagen kann, das bisher immer und auch sehr individuelle Umsetzungswünsche erfolgreich umgesetzt wurden.
Der standartisierte Weg aus den Erfahrungen der schnellen Hilfe zur Cononazeit ist uns heute noch sehr wertvoll und bietet allen nachfolgenden Vereine eine solide Grundlage zum Betrieb eines eigenen Reservierungssystem in einer Gemeinschaft von vielen anderen Vereinen.
Aus der Ecke der Technik: Jeder Verein erhält für mindestens 1 Jahr beim Provider webgo eine eigne Subdomain und Instanz.
Jede Instanz mit allen individuellen Einstellung und Konfiguration, sowie den veränderlichen Daten werden täglich gesichert und als Backup dem jeweiligen Verein bereitgestellt.
Nachfolgend ein sehr kurzer Auszug aus der Anleitung zur Migration der Backupdaten auf die vereins-eigene Homepage. Hinweis: nur einsehbar für dich wenn du diese Webseite mit einem Desktop System abrufst..
Auszug unserer allgemeinen Dokumentation
Für alle Vereine haben wir die Sourcen für eine optimierte Leistung an eure Provider angepasst. Nachfolgend eine sehr kurze Anleitung zum Einspielen (RESTORE) eurer entsprechenden optimierten Sourcen im Backup-Archiv deines Vereins.
RESTORE - Anleitung zur Migration
Kurzform in 6 Schritten zur Migration auf einen anderen Provider.
- Entpacken der Sourcen beim Provider ins Verzeichnis:
[<directory>]
- Quelle: image-[<version>]-[<datum>].zip
- letztes Backup: SUBSTITUTE_image_version_date.zip
- Subdomain (FQDN) beim Provider nach
[<directory>]/Webzeigen lassen
und config.php editieren:['settings']['script.url'] = 'https://[<subdomain>]/';
- Datenbank beim Provider anlegen und Daten importieren.
- Quelle: mysql-[<version>]-[<datum>].sql
- tagesaktueller mysqldump: SUBSTITUTE_sql_version_date.sql
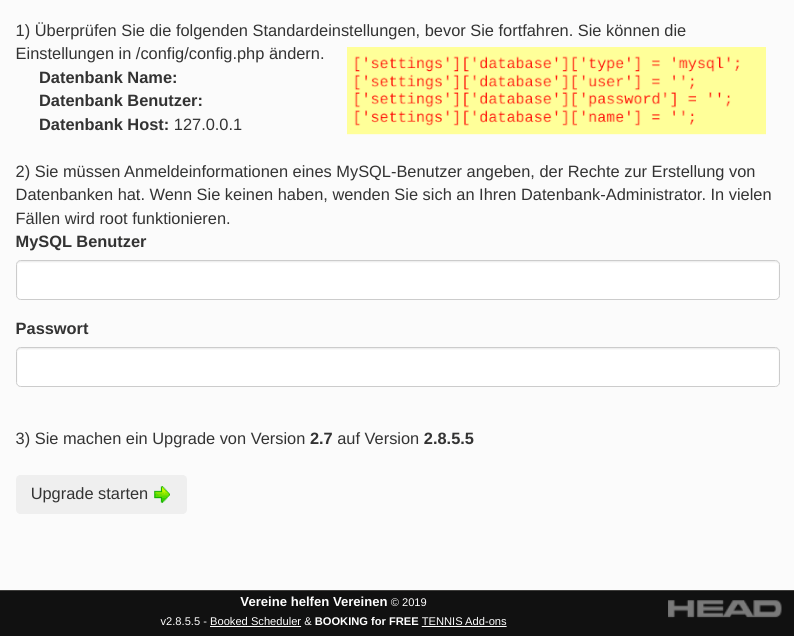
config.php editieren:['settings']['database']['type'] = 'mysql';
['settings']['database']['user'] = '';
['settings']['database']['password'] = '';
['settings']['database']['name'] = '';
- Mail Konto beim Provider einrichten
und config.php editieren:['settings']['phpmailer']['smtp.username'] = '';
['settings']['phpmailer']['smtp.password'] = '';
['settings']['phpmailer']['smtp.host'] = '';
['settings']['admin.email'] = '';
['settings']['email']['default.from.name'] = '';
- config.php nach
[<directory>]/config/config.phpkopieren.
- Nach Umzug auf euren Provider, erstellen wir eine Weiterleitung auf eure URL z.B. Subdomain siehe Pkt. 2., so das alle "alten" Links auf den neuen Provider zeigen. Hierzu müsst Ihr uns eure neue URL:
https://[<subdomain>]zum Buchungssystem nennen.
Anmerkung:
Eine Weiterleitung von http://[<subdomain>] nach https://[<subdomain>] für die Subdomain ist empfehlenswert und kann typischerweise bei den Providern eingestellt werden.
Die techn. Voraussetzungen für eine Installation beim Provider sind PHP Versionen bis 7.x (nicht Version 8.x) und MYSQL 5.7.x (nicht Version 8.x). Die Versionen 8.x werden mit dem nächsten Upgrade unterstützt, jedoch nicht vor Q3 2024. Als Datenbank kann auch MariaDB Version bis 10.5.x eingesetzt werden.

Vereine helfen Vereinen
BOOKINGSYSTEM FOR FREE
FAQ - Häufige Fragen
Fehlersuche beim e-Mail Versand (?)
- Um ein Debugging anschalten, sind Änderungen in der
config/config.phpvorzunehmen:
ini_set('display_errors', 1);
$conf['settings']['phpmailer']['smtp.debug'] = '2';
Die Fehlermeldungen werden im Browser (z.B. nach Anlegen einer Reservierung) angezeigt, - nachfolgend ein Beispiel:
2022-03-04 08:44:18 SERVER -> CLIENT: 220 xxx.goserver.host ESMTP Postfix (Debian/GNU)
2022-03-04 08:44:18 CLIENT -> SERVER: EHLO mein-verein.tennis-platz-buchen.de
2022-03-04 08:44:18 SERVER -> CLIENT: 250-xxx.goserver.host 250-PIPELINING 250-SIZE 1073741824 250-ETRN 250-AUTH PLAIN LOGIN 250-ENHANCEDSTATUSCODES 250 8BITMIME
2022-03-04 08:44:18 CLIENT -> SERVER: AUTH LOGIN 2022-03-04 08:44:18 SERVER -> CLIENT: 334 VXNlcm5hbWU6
2022-03-04 08:44:18 CLIENT -> SERVER: YWFh
2022-03-04 08:44:18 SERVER -> CLIENT: 334 UGFzc3dvcmQ6 2022-03-04 08:44:18 CLIENT -> SERVER: YWFh
2022-03-04 08:44:20 SERVER -> CLIENT: 535 5.7.8 Error: authentication failed: authentication failure
2022-03-04 08:44:20 SMTP ERROR: Password command failed: 535 5.7.8 Error: authentication failed: authentication failure
2022-03-04 08:44:20 SMTP Error: Could not authenticate.
2022-03-04 08:44:20 CLIENT -> SERVER: QUIT
2022-03-04 08:44:20 SERVER -> CLIENT: 221 2.0.0 Bye
2022-03-04 08:44:20 SMTP connect() failed.phpmailer Version SUBSTITUTE_version_phpmailer - https://github.com/PHPMailer/PHPMailer/wiki/Troubleshooting
Prüfen der php - Version (?)
Die Anzeige der Einstellungen beim Provider zur php - Umgebung insbesondere auch die php - Version kann wie folgt ermittelt werden: Eine zu erstellende Datei z.B. mit den Dateinamen phpinfo.php mit unten gezeigten Inhalt in das Verzeichnis
[<directory>]/Webbeim Provider hochladen und Anzeige im Browser mit Abruf der folgenden Url:https://[<subdomain>]/phpinfo.php.Inhalt der Datei phpinfo.php:
<? php
phpinfo();
?>Nach der Überprüfung der php Version wird empfohlen die Datei phpinfo.php auf einem LIVE - System zu löschen.
Falls es bei der Migation (Restore) irgendwo klemmt, wir schreiben gern mit deiner Hilfe diese "stichwortartige" Dokumentation weiter. @(Stefan Wunnenberg) -> 0174 2657 984
Anlage - typische Hilfsprogramme
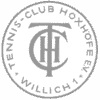
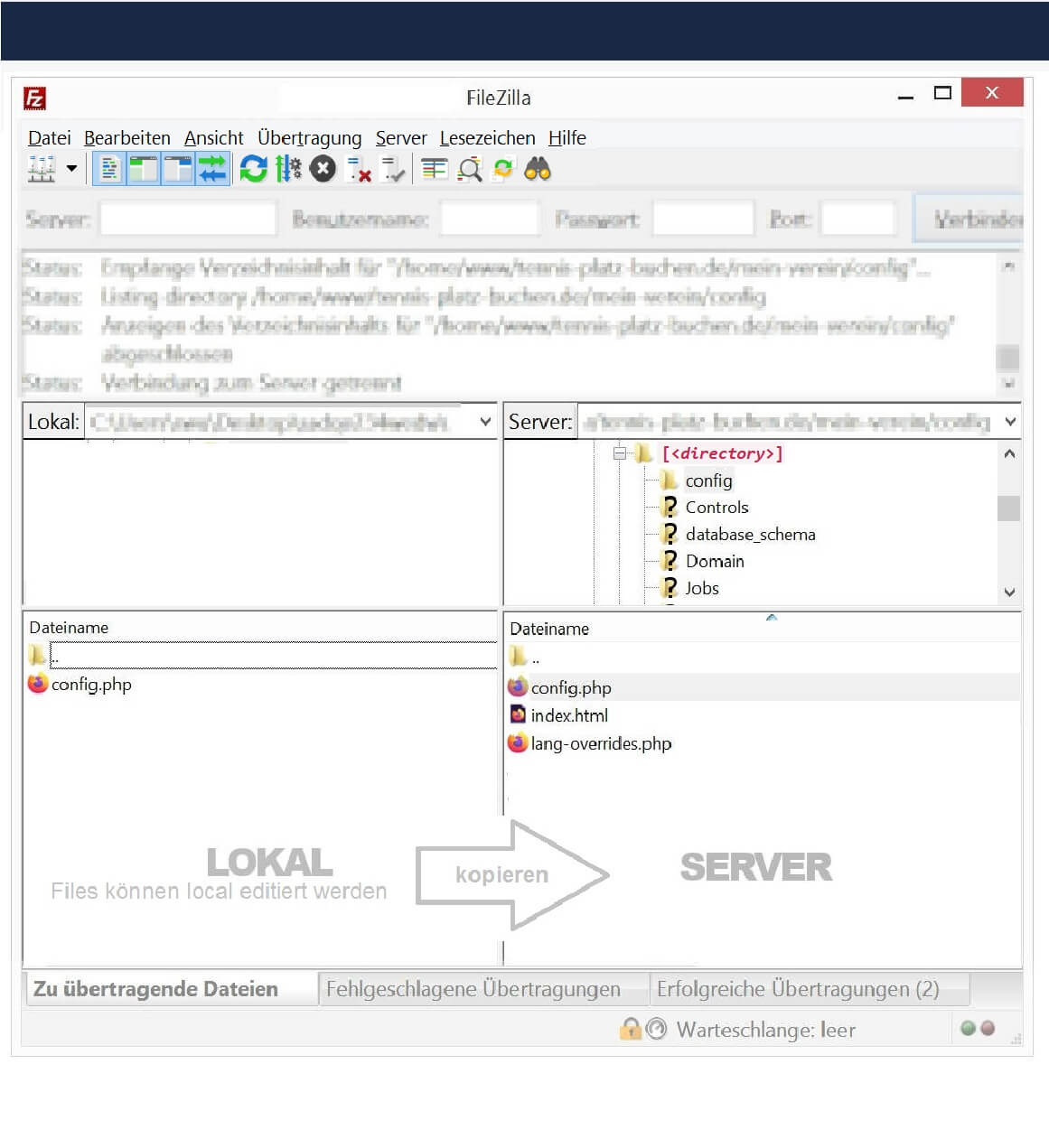
Übertragen der Sourcen vom localen Rechner zum Provider (SERVER)

 FileZilla - Übertragen von Dateien
FileZilla - Übertragen von Dateienconfig.php und alle entpackten Dateien aus SUBSTITUTE_image_version_date.zip
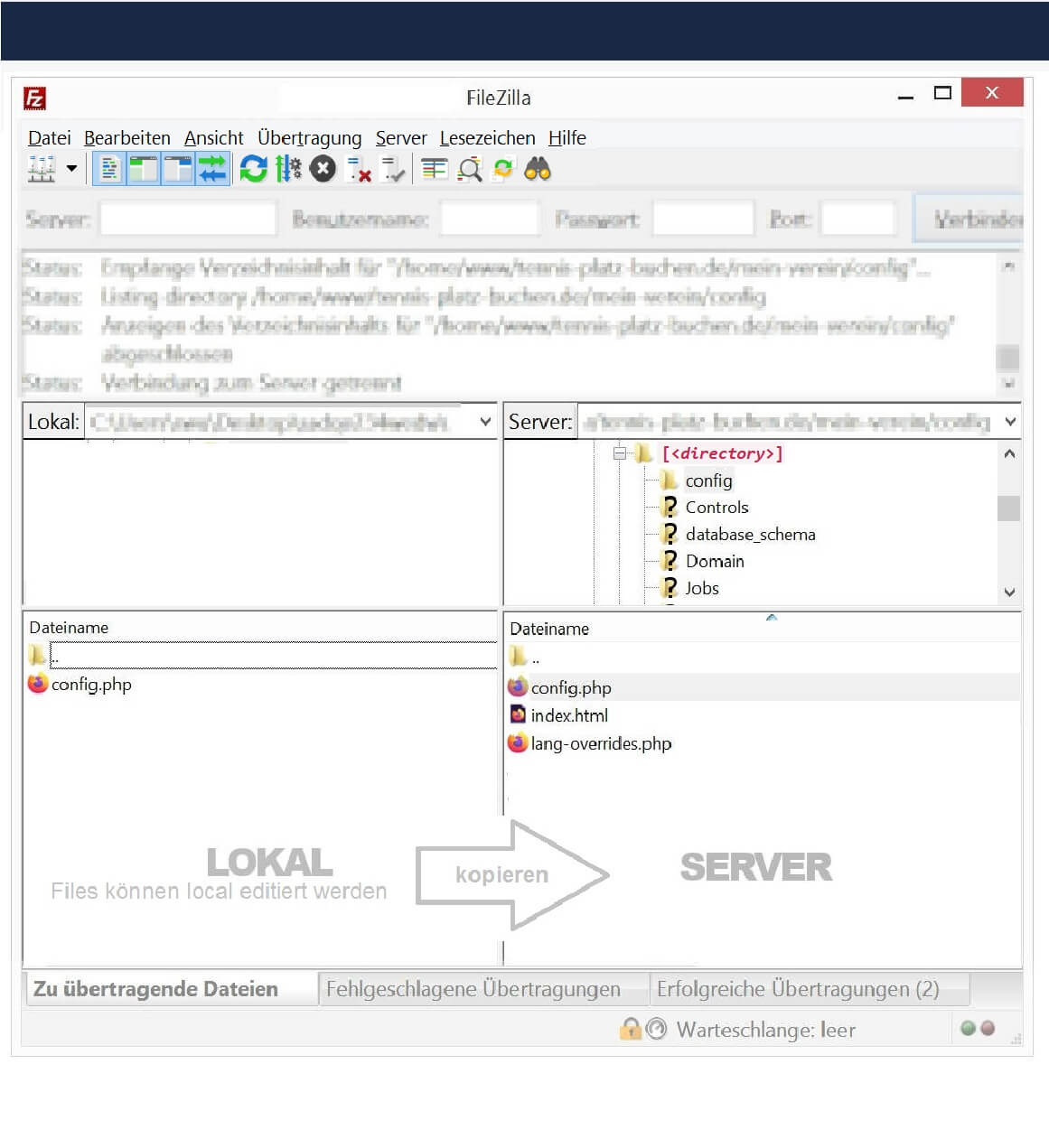
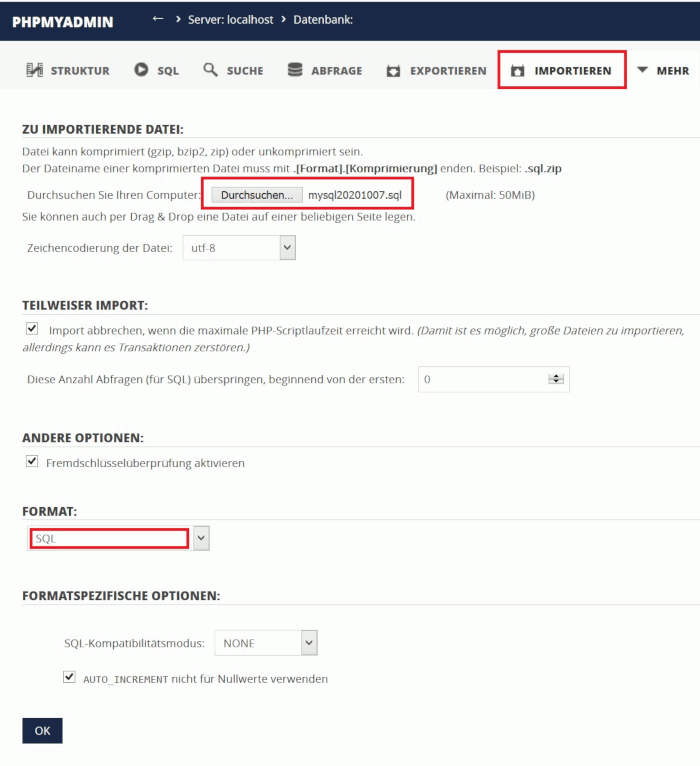
phpmyadmin - Import des Backups mysql*.sql

 phpMyAdmin - Datenbank importieren
phpMyAdmin - Datenbank importieren SUBSTITUTE_sql_version_date.sql
Hinweise:
- phpMyAdmin - webbasierendes Programm für Datenbanken (mit dem Browser bei euren Provider einloggen)
- FileZilla - dieses Programm gibt es für euer Windows Betriebssystem zum Kopieren (hochladen) von Dateien zwischen euren Betriebssystem und euren Provider.
UPGRADE - nach Migration
Kurzform zur Installation eines Updates
- Erstellen eines Backups der aktuellen Instanz (Verzeichnis und Datenbank)
- Entpacken der Sourcen des Updates beim Provider ins Verzeichnis (aktuelle Instanz):
[<directory>]
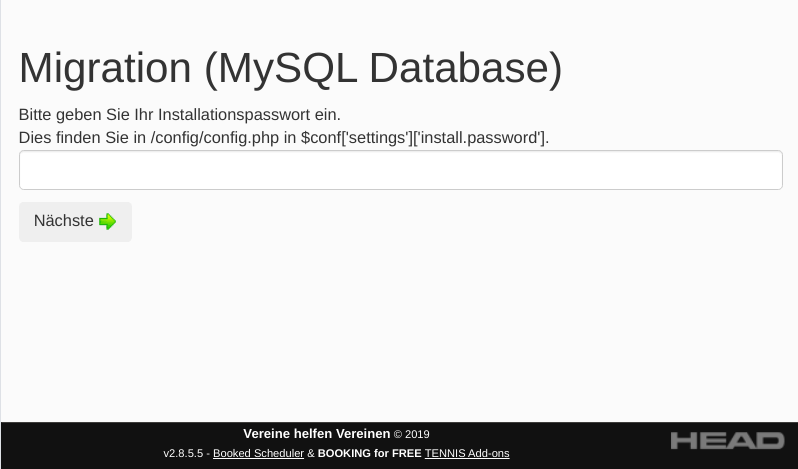
- Upgrade durch Aufruf der URL: [https://
/install] beenden, - siehe Screenshots.

URL: https://

Die Zugangsdaten zur DB sind in der config/config.php (gelbe Zeilen) zu finden.
Für Vereine die unter hohem Kostendruck stehen, oder die mit dieser Migration Probleme haben, können wir insbesondere für kleine Vereine ein kostenloses Hosting bei uns für ein weiteres Jahr anbieten. Sprecht uns gern an.
Quellen:
Wir spenden nach unseren Möglichkeiten als THC am Forsthof jedes Jahr an Open Source Projekte. Auch dieses Jahr (wie die letzten 3 Jahre auch) geht unsere Spende an Nick Kobel.
Initiatoren der Aktion "Vereine helfen Vereinen" aus dem Frühjahr 2020
„Webgo hilft!”
Danke Webgo, für den guten und lieben Support rund um alle Fragen für ein performantes Hosting. Wir ein kleiner Tennisverein aus Hamburg (THC Forsthof in Steilshoop) laden bundesweit besonders kleinere Vereine ein, bei Euch ein kostenloses Open Source Reservierungssystem zu nutzen, um die Herausforderung an ein "gutes" Konzept zum Begegnen der Pandemie digital etwas beizusteuern. Vereine (und nicht nur im Tennis und nicht nur bundesweit) besonders mit wenigen Mitgliedern haben mit eurer Hilfe zu einer "einfachen" digitalen Lösung gefunden. Im Namen dieser Vereine und des THC am Forsthof (Initiator der Aktion) ein dickes DANKE für die Power von Webgo, "Vereine helfen Vereine" - Open Source Reservierungssystem für Tennisplätze und andere Sportanlagen immer die passende Antwortzeit zu geben. Webgo liefert hierbei die digitalen Bausteine im Hosting, ohne die diese Aktion zur Begleitung des Sportbetriebs nicht möglich gewesen wäre. Danke Webgo
„Antwort von Webgo”
Lieber Stefan, wir danken Ihnen für Ihr Vertrauen, Ihre langjährige Treue und Ihr wunderbares Feedback im Zusammenhang mit dieser top Bewertung! Wir alle sitzen im selben Boot. Unserer Ansicht nach, übersteht man derartige Situationen nur, indem man enger zusammenrückt und sich gegenseitig unterstützt. Daher haben wir frühzeitig #webgohilft ins Leben gerufen und setzen darüber hinaus alles daran, Ihnen bestmöglich weiterzuhelfen und Ihnen optimale Lösungen anzubieten, damit Sie im Netz erfolgreich sein können. Es ist wunderbar, dass wir Ihnen dabei Helfen können, diese Krise zu überstehen und einen Beitrag dazu leisten zu können, dass ein Sportbetrieb unter den besonderen Umständen möglich ist! Wir freuen uns, dass Sie zufrieden bei - und mit - uns sind! Liebe Grüße Ihr webgo Team
FAQ - Einstellungen
Kann man Buchungen zur halben Stunde ermöglichen?
.. man kann hier die volle Flexibilität der Module nutzen jede Std. in beliebig kleine Zeitfenster zu teilen, vorzugsweise (15 oder 30 Minuten). Mit zwei weiteren Paramentern werden die verschiedenen Spielregeln der meisten Vereine abgebildet, Minimale und Max. Buchungsdauer. Wer Minimal nicht regelmentiert möchte, erlaubt Buchungen für eine Dauer unter einer Std. Da aber Jede/r seine Spielzeit idR. ausschöfpen möchte (z.B. max 1h), sind keine staren Limitierung einer Startzeit nötig, mit dem schönen Vorteil, Lücken (kleiner 1 Std.) in der Platzbelegung schließen zu können.
Referenz: tc-blauweiss-gueglingen
Muss ich bei einer Umstellung auf Zeitfenster von 30 Minuten alle kommenden Buchungen neu eingeben?
NEIN, mit den neusten Modulen, erfolgt eine Übernahme automatisiert. Eine Umstellung sollte entsprechend vorab durch ein BACKUP begleitet sein. Bitte ruft mich vorher an, wir konnen ein BACKUP punktgenau terminieren. ULI hat das gerade in seiner LIVE Umgbung getestet mit einer erfolgreichen Umstellung auf 30 Minuten! DANKE ULI für die Info
Was bedeute eine Vorlaufzeit z.B. von 5 Tagen?
Die Vorlaufzeit legt fest wie weit in die Zukunkt gebucht werden kann. Hier ein Beispiel mit einer Volaufzeit von 5 Tagen: Deine gewünschte Buchung kann nur innerhalb der nächsten 120 Std. erfolgen. Das heißt, das Buchungszeitfenster läuft mit der aktuellen Std.
Was ist es nicht: Es ist keine feste Zeit zu der ein Buchungstag geöffnet wird, dieser Zeitpunkt müsse dann in den Spielregel zur Vergabe der Spielzeiten auch von Organisator genannt werden und im entspechenden Module/Plugin programmiert.
In jedem Fall, ist ein laufendes Buchungsfenster, techn. vorzuziehen, um Spitzenlasten (für eine beste Performance) zu vermeiden.
Kann ich als Bucher meine Spielzeit "nachträglich" ändern(?)
Grundsätzlich gilt: Mit Beginn der Spielzeit sind keine Änderungen oder neuen Reservierungen möglich. Nur der Organisierende in einer definierten Administrator Rolle kann solche Änderungen und Buchungen vornehmen.
Mit einer Vorlaufzeit von 2 Std. (einstellbar pro Tennisplatz) können Reservierungen storniert werden. Die Zeitkontigente werden automatisch angepasst, so das sofort eine andere Spielzeit gebucht werden kann.
Übrigens: Nächträgliche Änderungen, die im erhötem Maß erfolgen, sind ein deutliches Anzeichen, das die Einführung mit der nötigen Akzeptanz bei den Mitgliedern nicht gelungen ist.
Protest gibt es schon mal, und vermehrt aus dem Kreis §Offline Spieltafel - hier kenne ich jeden Trick.
Schön ist doch, das man mit dieser Software in den vielen Einstellmöglichkeiten, sehr schnell etwas nachschärfen kann. Jeder Verein nach seinem Gusto.
Kann ich als Bucher eine freie Spielzeit zur aktuellen Std. buchen (?)
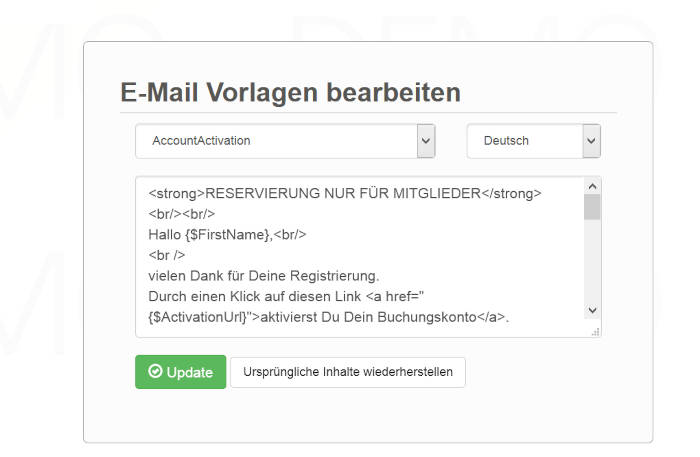
Welche Macros können in den e-Mail Vorlagen der Antwortschreiben genutzt werden (?)

E-Mail Vorlagen können im GUI editiert werden in 30 Sprachen für 19 verschiedene Antwortschreiben z.B. (Regirstrierung/Bestätigungsemail nach Buchung, Einladen von Benutzern, Password zurücksetzen, Newsletter - Info an die Mitglieder und vieles mehr.)
| E-Mail Vorlage | Macros | Info |
|---|---|---|
| AccountActivationEmail | {$FirstName} | Vorname |
| {$EmailAddress} | ||
| {$ActivationUrl} | ||
| ReservationEmailMessage | {$UserName} | Vor und Nachname |
| {$StartDate} | ||
| {$EndDate} | ||
| {$ResourceName} | ||
| {$ResourceImage} | ||
| {$Title} | abgeschaltet | |
| {$Description} | abgeschaltet | |
| {$RepeatDates} | ||
| {$RepeatRanges} | ||
| {$RequiresApproval} | ||
| {$ReservationUrl} | ||
| {$ICalUrl} | ||
| {$ResourceNames} | ||
| {$Accessories} | ||
| {$Attributes} | ||
| {$CreatedBy} | ||
| {$CheckInEnabled} | ||
| {$AutoReleaseMinutes} | abgeschaltet | |
| {$ReferenceNumber} | ||
| ReservationSeriesEndingEmail | {$ResourceName} | |
| {$Title} | abgeschaltet | |
| {$Description} | abgeschaltet | |
| {$StartDate} | ||
| {$EndDate} | ||
| {$ReservationUrl} | ||
| ReservationApprovedEmail | {$ApprovedBy} | |
| ReportEmailMessage | {$Definition} | |
| {$Report} | ||
| {$ReportCsvColumnView} | ||
| AccountDeletedEmail | {$UserFullName} | |
| {$AdminFullName} | ||
| InviteUserEmail | {$FullName} | |
| {$AppTitle} | ||
| {$RegisterUrl} | ||
| ReminderEmail | {$StartDate} | |
| {$EndDate} | ||
| {$ResourceName} | ||
| {$Title} | ||
| {$Description} | ||
| {$ReservationUrl} | ||
| ReservationDeletedEmail | {$DeleteReason} | |
| ReservationDeletedEmailAdmin | {$DeleteReason} | |
| ReservationAvailableEmail | {$ResourceName} | |
| {$FirstName} | ||
| {$StartDate} | ||
| {$EndDate} | ||
| {$ReservationUrl} | ||
| AccountCreationEmail | {$To} | |
| {$FullName} | ||
| {$EmailAddress} | ||
| {$Phone} | ||
| {$Organization} | ||
| {$Position} | ||
| {$CreatedBy} | ||
| AccountCreationForUserEmail | {$FullName} | |
| {$EmailAddress} | ||
| {$Phone} | ||
| {$Organization} | ||
| {$Position} | ||
| {$Password} | ||
| {$ScriptUrl} | ||
| {$CreatedBy} | ||
| AnnouncementEmail | {$AnnouncementText} | |
| ReservationCreatedEmailAdmin | {$UserName} | |
| {$StartDate} | ||
| {$EndDate} | ||
| {$ResourceName} | ||
| {$Title} | ||
| {$Description} | ||
| {$RepeatDates} | ||
| {$RepeatRanges} | ||
| {$RequiresApproval} | ||
| {$ReservationUrl} | ||
| {$ResourceNames} | ||
| {$Accessories} | ||
| {$Attributes} | ||
| {$CreatedBy} | ||
| {$ReferenceNumber} | ||
| ForgotPasswordEmail | {$TemporaryPassword} | |
| GuestAccountCreationEmail | {$EmailAddress} | |
| {$Password} | ||
| GuestAddedEmail | {$AcceptUrl} | |
| {$DeclineUrl} | ||
| MissedCheckinEmail | {$StartDate} | |
| {$EndDate} | ||
| {$Title} | ||
| {$Description} | ||
| {$IsAutoRelease} | ||
| {$AutoReleaseTime} | ||
| {$ReservationUrl} | ||
| InviteeAddedEmail | {$AcceptUrl} | |
| {$DeclineUrl} | ||
| ReservationParticipationActivityEmail | {$UserName} | |
| {$StartDate} | ||
| {$EndDate} | ||
| {$ResourceName} | ||
| {$Title} | ||
| {$Description} | ||
| {$ReservationUrl} | ||
| {$ResourceNames} | ||
| {$Accessories} | ||
| {$ReferenceNumber} |

FAQ - Buchungsterminal
Mit der Einführung der Anwendung unseres Online Reservierungssystem beim SV Wulfertshausen wurde auch gleich ein Platzbuchungsterminal für das Clubheim installiert und erfolgreich getestet. Für "Vereine helfen Vereine" hat Dietmar uns eine Bauanleitung zusammengestellt, die wir hier einmal vorstellen möchten.
Tennisplatzbuchungsterminal
Kiosk-Lösung des SV Wulfertshausen e.V. vom März 2021
Kontakt: dietmar.wendling@svwulfertshausen.de
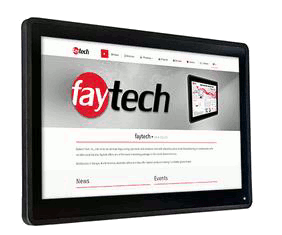
Hardware:
15.6" Embedded Touch-PC, industrial Version mit Android 6 Betriebssystem
https://www.faytech.com/de/katalog/product/156-embedded-touch-pc-v40-ob-ft156v40capob/
Preis: ca 585€ incl. MwSt.

Software:
Verwendet werden zwei kostenpflichtige Apps aus dem Google AppStore.
https://www.fully-kiosk.com/de/
Preis: ca 8€ incl. MwSt.
SureFox: Ist ein Browser, der nur fest definierte Webseite(n) zulässt
https://www.42gears.com/de/products/surefox-secure-browser/
Preis ca 45€ incl. MwSt
Eine weitgehend diebstahlsichere Montage erfolgt mit einer Hama Wandhalterung, die durch ein Schloss (nicht im Lieferumfang enthalten) gesichert wird.
https://de.hama.com/00084424/hama-tv-wandhalterung-fix-3-sterne-94-cm-37-schwarz
Preis: ca 16€ incl. MwSt.

Das Gerät wird mittels Schaltuhr betrieben. Zum Betrieb des Terminals (ohne Akku!) ist eine 230V Spannungsversorgung vor Ort erforderlich und eine stabile WLAN Verbindung.
Die Einstellungen der Software sind auf Grund der Vielzahl der Möglichkeiten nicht ganz trivial. Auf Wunsch kann ich aber unsere Daten zur Verfügung stellen.
Bauanleitung für ein Kiosksystem von Dietmar Wendling:
FAQ - Lichtsteuerung
Koppeln Sie Ihr Buchungssystem mit einem CCTV System und nutzen Sie die Möglichkeiten einer Bilderkennung für Ihre Anforderungen. Mit jeder Aufnahme wird auch immer die Ausleuchtung erfasst.
Mit modernen Kameras kann man jedes Leuchtmittel im sichtbaren und infrarot Spektrum mit optischen Methoden auswerten, um z.B. auch den Status (hell und warm) festzustellen, - und damit ob ein Leuchtmittel angeschaltet ist.
CCTV Kameras mit PTZ Funktion (drehen, schwenken und vergrößern) mit 30 x Zoom, IR Cut und anderen Filtern, sowie Bewegungserkennung sind für unter € 100,- zu bekommen.
Lichtsteuerung mit bester Energieeffizien
Kein elektrisches Steuer- und Bedienelement ist uns vertrauter als der Lichtschalter. Eine profesionelle und moderne Lichtsteuerungsanlage mit Koppelung zum Reservierungssystem kostet mehrere 1000 € und ist in der Administraton der Haustechnik zuzuordenen, d.h. ein Hausmeister mit Ortszugang sollte mit der Anlage vertraut sein, einfache Fernwartung reicht nicht um eine Verfügbarkeit > 99,9% zu erreichen.
Monitoring im Lichtmanagement und gute Kommunikation
Mit den Funktionen neuster Kameras ist sehr schnell eine kleine Auswertelogik geschrieben (vielleicht 100 Zeilen Programmcode), um Nutzern eines Tennisplatzes bedarfsgerecht automatisch eine e-Mail zu senden, er/sie möge bitte das Licht ausschalten!
Warum nicht in eine transparente Kommunikation investieren(?) Nutzen Sie die Stati und Informationen Ihrer Systeme, um Buchende in der direkten Kommunikation zu informieren, wenn eine von Ihnen vorgegebene Logik glaubt, es wurde vergessen das Licht auszuschalten. So eine e-Mail oder SMS führt idR. immer zu einer für alle Beteiligten guten Lösung, ohne das ein System aktiv die Steuerung im Zwang durchsetzt.
Pflichten zur Koppelung mit einem Reservierungssystem.
Eine direkte automatische Steuerung der Leuchtmittel erfolgt potenzialfrei durch elektrische oder elektromagnetische Schalter pro Platz. Eine Handsteuerung mindestens zur Notschaltung (AN und AUS) ist obligatorisch. In einem Zustandmodel sind alle Übergänge beider Modi in allen Kombination zu definieren für:
- Spielzeit beginnt
- Spielzeit endet
- Spielzeit folgt einer Spielzeit
- Bucher kommt nicht
- Bucher bucht innerhalb der Spielzeit
- Bucher spielt nicht die volle Spielzeit
Redundanz und sichere Zustände müssen definiert werden für:
- Störung der internen IT Infrastruktur (Netz + Systeme)
- Störung des Internets
- Störung der Steuerkomponente 240V
- Störung der Steuerkomponente (logik)
- Störung des Reservierungssystems
Sensoren
- Licht Status pro Platz AN/AUS
- Licht Status - Notbeleuchtung
- Daten des Buchungsstatus pro Platz aus dem Reservierungssystem
- Daten von Bewegungsmelder (optional)
- Daten aus Zugangssystemen (optional)
Lichtmünzautomaten sind vielen alteren Tennisspielerinnen und Tennisspieler bekannt, so das eine Planung entlang dieser Logik erfolgen kann und i.d.R. zum Erfolg führt.
Wer hier "kostenlose" Cloudlösungen in den Fokus nimmt, sollte auf eine hohe Verfügbarkeit dieser Technologie achten. Nichts ist ärgerlicher als die Kontrolle kein Licht schalten zu können zu verlieren, nur weil da was im Internet viele tausende Kilometer von eurer Anlage klemmt. Auch die Energiebilanz des gesamten Systems beinhaltet nicht nur die Nutzleistung der Leuchtmittel, sondern die der Steuerung ebenso, die bis zu 1/3 der effektiven Nutzleistung betragen kann.
Wir haben viele Vereine mit einer Tennishalle gefagt welches Energieeinsparungspotenzial durch eine harte Steuerungsfunktionen "Licht an nur zur Buchungszeit" zu erwarten ist. Unsere Datenlage (aus den letzten 7 Jahren) wird oftmals bestätigt, in der Bilanz keine! Keiner hat was dagegen, wenn ein Matchball zuende gespielt wird, inbesondere von den Mitgliedern einer nachfolgenden Spielzeit. Und wie oft wird vergessen das Licht auszuschalten, keiner spielt und das Licht bleibt, z.B. auch beim Verlassen der Halle, an? Es ist kein Faktor in der Dreifeldtennishalle des THC am Forsthof und würde in der Bilanz auch kein Einsparungspotenzial bieten. Hierzu haben wir automatisiert unsere Hallenkamara über viele Jahre ausgewertet. Sollten sich die Umstände ändern, könnten wir sehr einfach die DALI Steuerung unserer modernen LED Lichtanlage hierfür nutzen.
FAQ - Sonstiges
Gastspieler - Wie kann ich das umsetzen?
Viele Vereine ermöglichen Ihren Mitgliedern mit Freunden und Nichrmitgliedern zu spielen. Die Spielzeit Einschränkungen des Gastspiels regelt jeder Verein aber anders. Obwohl Gastspiele die Ausnahme sind, ist jedoch allen eins Gemeinsam. Die Vereine verlangen eine Kostenbeteiligung idR. so um und bei € 10,- pro Stunde und verpflichten das einladende Mitglied für die Zahlung zu sorgen und entsprechend zu dokumentieren.
Hier kann die Software mit einem Modul der Attributeverwaltung glänzen. Zu jeder Buchung wird ein weiteres Auswahlfeld (verpflichtend oder nicht) eingeführt mit den Auswahlmöglichkeiten "Mitglied spielt mit Mitglied" und "Mitglied spielt mit Gast"
Zu jerderzeit kann man sich eine Liste anzeigen lassen, aller "Mitglied spielt mit Gast" Buchungen eines Zeitraumens und nach Mitglieder sortiert.
Im Terminplan können diese Buchungen farblich besonders markiert werden und als Erweiterung kann man aufbauend den "Status der Zahlung" dokumentieren, die ggf. nur eine Gruppe von Administratorn ändern und sehen darf.
In 5 Minuten sind die Einstellung (für solche "einfachen" Arbeitsabläufe) im entsprechenden Plugin vorgenommen und jederzeit vom Betreiber änderbar und erweiterbar.
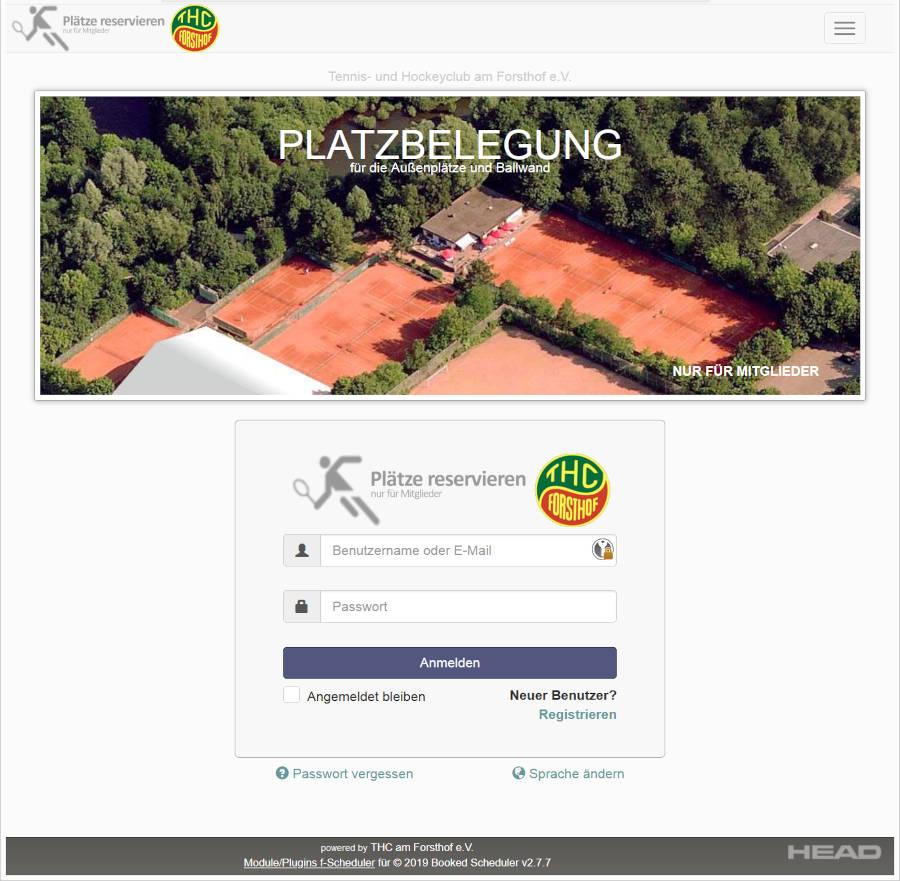
Wie kann man dem Logindialog Texte in einem Layout der CI der Vereinshomepage voranstellen?
Ankündigung beim Login

vergrößern »
Anwendungsverwaltung

vergrößern »
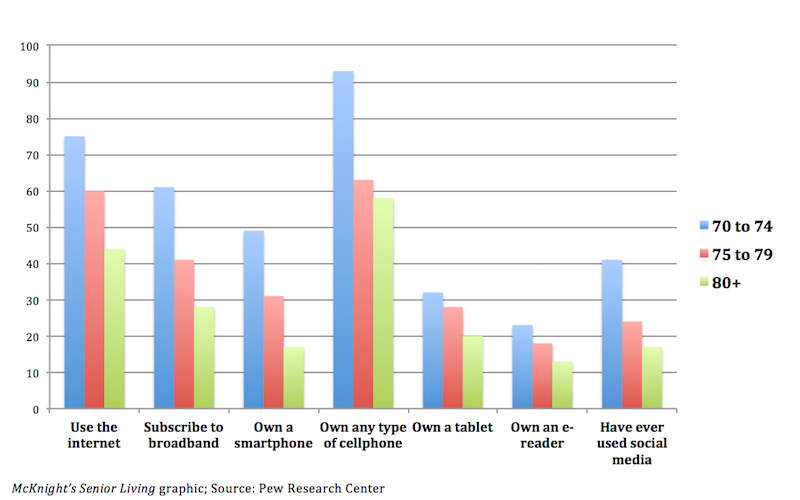
Ein Buchungssystem für Alle und unabhängig einer Altersklasse!
Wer hätte das gedacht(?) Die Geräte und der Internetzugang sind in der Altersgruppe 70-90 Jahre zu 50% vorhanden, laut einer Studie aus 2020. Das heißt auch, das die technischen Vorraussetzungen zum online buchen unabhängig vom Alter vorhanden sind.

vergrößern »
Viele kleine Herausforderungen und Fragen haben wir mit „Vereine helfen Vereinen“ bereits gelöst. Schaut mal in unsere FAQ, vielleicht ist Eure Frage hier schon beantwortet.
An dieser Stelle einmal ein herzliches Dankeschön an alle Unterstützer aus den vielen Vereinen, die „Vereine helfen Vereinen“ mit Ihren Beiträgen und Hilfestellungen erst ermöglichten. Mit eurer Hilfe und Engagement haben wir uns gemeinschaftlich unser Buchungssystem gebaut und können uns täglich bei jeder Reservierung darüber freuen.
Best Practice
Buchungssystem von Holger BeyerTennisreservierung und Küchen- und Thekendienst von Holger Beyer
PLATZBUCHUNG und Knoblauchspagetti
Mit jeder Platzreservierung können beim TSV Pfaffengrund in Heidelberg gleich die Essen und Getränkewünsche vorbestellt werden.Liebe Tennisfreunde,
wie ihr alle nutzen wir die Platzbuchungs-App des THC-Forsthof, auf die ich am Beginn der Corona-Pandemie gestoßen bin. Zwischenzeitlich haben sich unsere Mitglieder so an den Einsatz gewöhnt, dass er permanent genutzt wird und unsere Magnettafel out of order ist.
Ich habe mir zusätzlich überlegt, wie diese App mehr Informationen an unsere Tennisspieler transportieren kann und habe zunächst mal alle Trainingszeiten unserer Mannschaften über die wöchentliche Wiederholfunktion eingetragen. Somit erhält jede unserer Mannschaften 1 Platz für 2 Stunden pro Woche reserviert und das über die ganze Saison hinweg.
Als nächstes Buche ich die Plätze an den Heimspieltagen damit jeder sieht welche Mannschaften am Wochenende die Plätze belegen und gegen wen sie spielen.
Dann gibt es noch eine Besonderheit in unserem Klub: Wir machen an jedem Werktag Küchen- und Thekendienst, d.h. jede Mannschaft stellt 2 Spieler ab von denen einer etwas kocht und der andere die Getränke ausgibt. Das war in der Vergangenheit immer mit der Überraschung verbunden, wer denn heute Abend dran ist und was es zu essen gibt. Das haben wir auch mit der App gelöst. Stefan Wunnenberg hat bei unserer App auf der Zeitspalte im Terminplan der Tennisplätze zusätzlich „Küchendienst“ und Thekendienst konfiguriert.

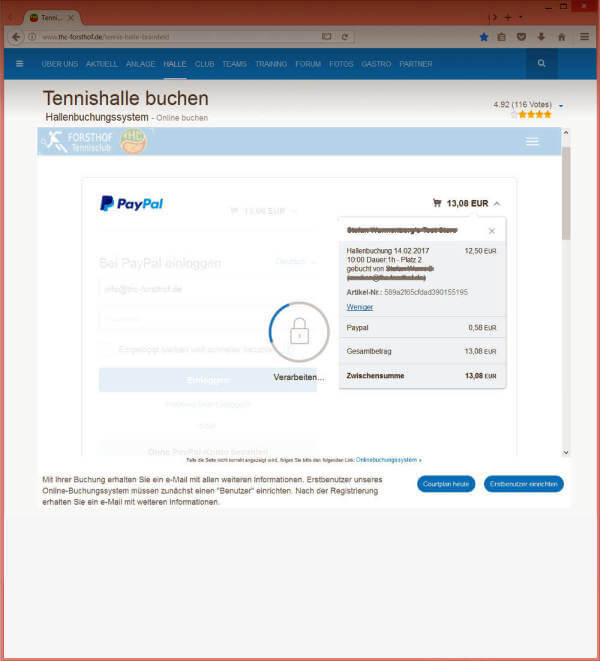
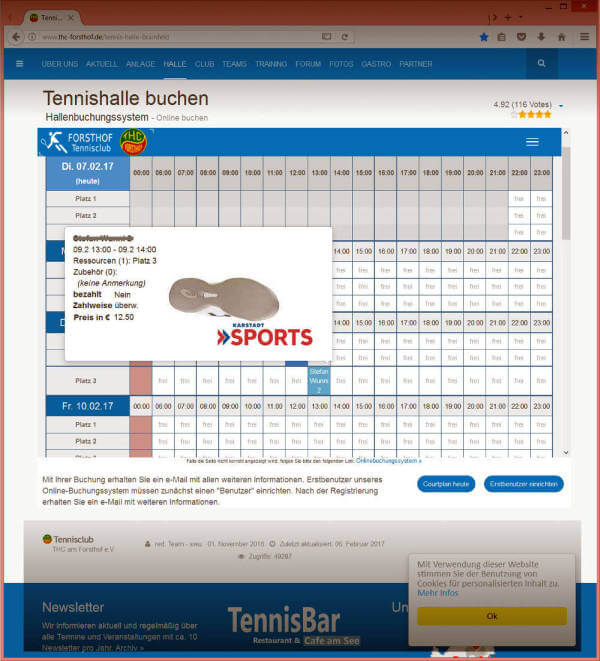
Bild 1: Jede Buchung im Terminkalender gekennzeichnet mit [K] zeigt das ein Essen bestellt wurde. Im Popup Fenster erscheint die Bestellung.
Somit kann derjenige der Küchendienst hat direkt daneben den Platz 1 buchen und bei "Mitspieler/in" eintragen was er zu essen anbieten wird. Gleiches gilt für den Thekendienstler der sich darunter einbucht. (s. Bild 1)
Möchte nun eins unserer Mitglieder unbedingt ein oder mehrere Essen schon vorab bestellen, dann kann er dies im Feld „Info an den Küchendienst“ eintragen in dem er sich auf den restlichen Plätzen daneben ebenfalls einbucht. (s. Bild 2)

Bild 2: Abgabe des Essenswunsch bei der Platzbuchung
Eine weitere Idee kam von Stefan mit der Zeile „öffentl. Info vom Verein“ die nur von den Administratoren genutzt werden kann, um z.B. allen Nutzern mitzuteilen, dass ein Platz gesperrt ist oder wann die Beregnungszeiten sind.
Ich hoffe, dass diese Ideen evt. zu noch mehr Anregungen anspornen und verbleibe mit
Grüßen aus Heidelberg
Holger BeyerAbteilungsleiter Tennis
TSV 1949 Pfaffengrund
Buchungssystem von Martin Senn und Peer Andres VideosVideos zur Einführung des Reservierungssystems von Martin Senn

Liebe Mitglieder,
viele von Euch haben von der Einführung des Onlinebuchungssystems bereits erfahren. Hier folgen nun die finalen Infos und eine Anleitung.
Warum ein Onlinebuchungssystem?
- Aufgrund der CoronaVO des Landes Baden-Württemberg sind auch wir als TCH verpflichtet die Belegung unserer Plätze zu dokumentieren und nachzuhalten. Wir haben uns innerhalb der Vorstandschaft für diese Variante der Dokumentation (Onlinebuchung = Dokumentation der Spieler) entschieden. Sobald die verpflichtende Dokumentation aufgehoben wird, werden wir uns innerhalb der Vorstandschaft beraten und die weitere Vorgehensweise bezüglich des Systems bekanntgeben.
Wie funktioniert es?
- Anbei erhaltet ihr drei kurze Videos, die die Anmeldung, Platzbuchung und Stornierung erklären/darstellen.
- Über folgenden Link TC Heiligenberg e.V. - Reservierungssystem - Anmelden (tennis-platz-buchen.de) gelangt ihr zur Startseite. Einmalig registrieren und los geht´s
- Auf unserer Homepage ist das System ebenfalls verlinkt
Wie verhält es sich mit dem Datenschutz:
- Die Buchungen sind für andere Mitglieder nicht sichtbar. Lediglich der Administrator, welcher ich als 1. Vorstand bin, hat die Möglichkeit alle Buchungen zu sehen. Dies ist notwendig um im Falle des Falles die Infektionsketten nachverfolgen zu können.
Bei sämtlichen Fragen wendet euch bitte an:
- Tobias Sorg: 0172-7162589 oder Paul Lohmeyer: 0178-5367808
Die „Spielregeln“:
- Betreten der Tennisplätze nur nach vorheriger Buchung. Im Feld „Mitspieler“ ist unbedingt der vollständige Vor- und Nachname einzutragen . kein Spielen ohne Anmeldung!
- Beim Mannschaftstraining werden die Namen der Teilnehmer per Liste erfasst. Verantwortlich sind die Mannschaftsführer oder deren Vertreter.
- Es kann nur 5 Tage im Voraus gebucht werden
- Die Spielzeit ist auf 1,5 Stunden begrenzt. Wenn die Plätze anschließend nicht belegt sind, kann selbstverständlich weitergespielt werden
- Vorrangig sind für Einzelspiele die Plätze 1 & 3 zu buchen, da auf Platz 2 die Ballmaschine zu Einsatz kommen kann. Platz 2 ist damit aber keineswegs reserviert/gesperrt oder nicht zu buchen
- Das Hygienekonzept ist unbedingt einzuhalten (siehe Anhang)
Ich denke die uns auferlegten Einschränkungen sind verkraftbar. Sie ermöglichen uns trotz aller noch geltenden Verbote unseren Sport ausüben zu können.
Auf viele schöne Spiele!
Sportliche Grüße
Paul Lohmeyer
1.Vorstand
Noch ein Tipp: Wenn ihr auf Eurem Smartphone unser Buchungstool auf dem Startbildschirm haben möchtet, hier gibt´s eine Anleitung:
Android: https://praxistipps.chip.de/android-lesezeichen-auf-dem-homescreen-ablegen-so-klappts_27640
iPhone: https://praxistipps.chip.de/iphone-bookmarks-als-icon-auf-dem-homescreen-ablegen_27724

Liebe TCE-Mitglieder,
wir führen neues Online-Buchungssystem für die Platzbelegung ein, das ab sofort zu verwenden ist. Die wesentlichen Gründe dafür sind der aktuellen (Corona-)Situation geschuldet und lauten:
- Verkürzung von Aufenthaltszeiten auf der Anlage
- Vermeidung von „Rudelbildung“ vor der Hängetafel
- Hinweisende Identifikation von Kontakten im Corona-Fall
WICHTIG: Ab Montag den 18.05. ist bis auf Weiteres eine Nutzung des Platzes NUR nach vorheriger Online-Buchung gestattet (die Variante, über Elga Freund per Whatsapp oder Call zu buchen, wird ab da nicht mehr geboten!). Eine solche zwingende Vorgabe bei einer freiwilligen Club-Mitgliedschaft ist uns unangenehm, aber aufgrund der behördlichen Auflagen unumgänglich. Bitte unterstützt uns dabei!
Hier der Link zum System. Zur initialen einmaligen REGISTRIERUNG wie folgt vorgehen:
https://tc-eppstein.tennis-platz-buchen.de aufrufen

2. Unten rechts auf den Wort-Link “Registrieren“ klicken
3. Daten eingeben – zur Nachvollziehbarkeit bitte mit Vorname und Nachname
(Hinweis: die zusätzliche Angabe der Telefonnummer ist hilfreich zur Aktualisierung der Mitgliederdaten)
4. Abschicken und die danach zugesendete Registrierungsmail (kommt nach wenigen Minuten) bestätigen – ab
dann kommt ihr über eure Anmeldedaten rein
Im Anhang folgt eine kurze Anleitung mit den wichtigsten Nutzungsempfehlungen. Da wir ein Club und kein Dienstleistungsunternehmen sind versucht bitte, mögliche Fragen durch Trial&Error erst mal selber zu beantworten und euch nur nach einiger Probierzeit (ggfs. mal den Partner oder die Kinder um Hilfe bitten) an unsere Betreuer zu wenden. Die Administratoren (s.u.) werden es euch danken. Ihr könnt in dem System nichts kaputt machen und die eine oder andere Fehlbuchung werden wir auch überleben :-) Bitte testet das System nicht verzweifelt auf seine Grenzen – wir sind gerne Amateure. Wir schauen zu einem späteren Zeitpunkt, ob wir ein solches System dauerhaft nutzen wollen, da der eigentliche Club-Gedanke dadurch nicht unbedingt gefördert wird. Bitte beachtet auch unsere notwendigen und zwingenden Spielordnungsänderungen und die Aushänge am Clubhaus dazu in der Zeit von Corona.
Vielen Dank, gutes Gelingen und viel Spaß auf dem Platz (auch das hilft gegen Krankheit)
Euer TCE-Vorstand
NUTZUNGSANLEITUNG:
- REGISTRIERUNG MINDERJÄHRIGER: Gebt den Link gerne an eure Kinder zur Registrierung weiter, sofern ihr denen das schon zutraut (wir vermuten, dass die meisten Kids ab 12 Jahren dazu in der Lage sein sollten). Ansonsten legen Eltern Accounts/Registrierungen für Ihre Kinder an und nutzen dann diese zur Buchung für die Zeiten ihrer Kinder (die Kinder brauchen dann für den neuen Account auch eine eigene eMail-Adresse, damit wir die städtischen Auflagen im Corona-Fall nach Einzelpersonen differenziert bedienen können!).
- BUCHUNG: Wenn ihr euch registriert habt (s.o.) und dann im System anmeldet dann geht’s zu Buchung über den Reiter oben (Terminplan -> Buchungen). In der Tabelle könnt ihr erkennen, welche Plätze und Zeiten bereits belegt sind und per Klick in ein Datenfeld eure Wunschbuchung vornehmen. Dann geht eine Maske auf, in der ihr Zeit und Platz nochmal prüft und zwingend alle Mitspieler mit Vor- und Nachnamen eingebt. Diese müssen dann zum Buchen nicht nochmal ins System (d.h. es bucht immer nur Einer den Platz), wir brauchen aber die Namen zur Nachvollziehbarkeit! (Anmerkung: Es ist klar, dass man das auch anders machen könnte, aber unter Abwägung aller Vor- und Nachteile werden wir erstmal so starten).
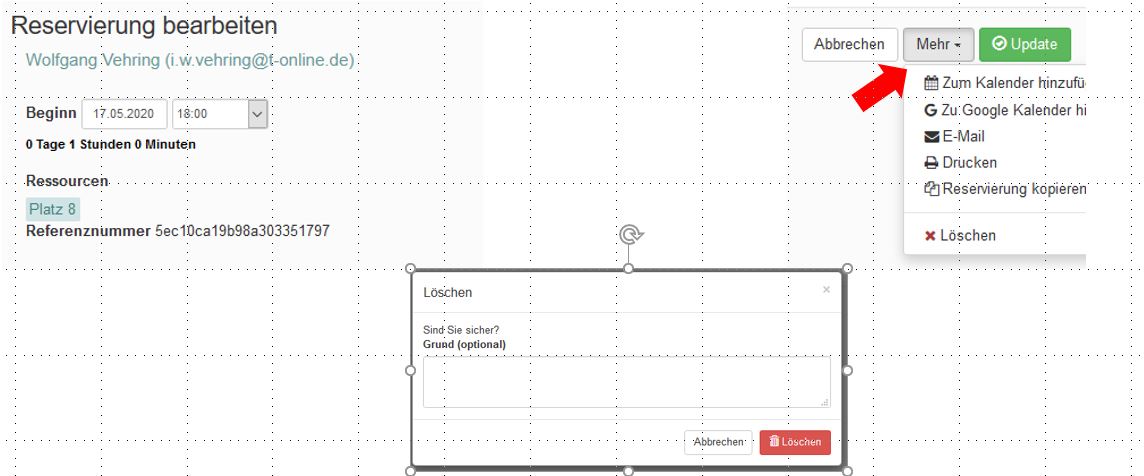
- UMBUCHUNG/STORNIERUNG: Ihr klickt in der gleichen Tabelle auf euren Eintrag und dann oben rechts auf den Pfeil neben „Mehr“ und könnt da „Löschen“. Danach ggfs. Termin neu anlegen.

- ZEITBEGRENZUNG PRO TAG: Nur in der "PrimeTime" (Montag bis Freitag zwischen 17 und 20 Uhr) soll jedes Mitglied vorerst nicht mehr als eine Stunde Platzzeit pro Tag in Anspruch nehmen. Nochmal: Bitte gebt bei Eurer Buchung deshalb auch immer den Namen Eures Spielpartners an.
- CORONA-NACHWEIS: Das System bietet individuelle und zentrale Möglichkeiten zum Auswerten von Kontakten. Es ist uns noch nicht klar, wer in diesem Fall an wen was genau und wie lang rückwirkend zu berichten hat. Wir schauen, was Sinn macht, sobald die erste Anfrage an uns gestellt wird. Bitte wendet euch in dem Fall vertrauensvoll an buchungssystem@tc-eppstein.de.
Buchungssystem von Dirk SchererDanke Dirk
ONLINE-PLATZBUCHUNG
Unser BuchungssystemBeim TVR kannst Du die Tennisplätze einfach und bequem von zu Hause aus buchen. Die Plätze 1-4 kannst Du mit einer Vorlaufzeit von einer Woche buchen, Platz 5 kann nur kurzfristig mit einer Vorlaufzeit von 3 Stunden zum Ende der Buchung reserviert werden.
Das System lässt sich sowohl vom PC, als auch von jedem Mobilgerät nutzen und passt sich dabei flexibel der jeweiligen Bildschirmgröße an.
Bedienungsanleitung:
 Anleitung Anleitung |  Schnellstart Schnellstart |
Wir verpflichten uns, die Privatsphäre aller Personen zu schützen, die unser Buchungssystem nutzen, und die persönlichen Daten, die uns unsere Nutzer überlassen, vertraulich zu behandeln.
Wir möchten Ihnen eine sichere Umgebung bei der Buchung Ihrer Tennisstunde bieten. Bitte lesen Sie die folgende Erklärung zur Verwendung von Daten, die auf unserem Server gesammelt werden. Falls Sie weitere Fragen dazu haben, freuen wir uns auf Ihre Kontaktaufnahme.
An einigen Stellen auf diesem Server werden persönliche Daten - wie Ihr Name und die eMail-Adresse gesammelt. Ebenso ist es an manchen Stellen des Angebots notwendig sich zu registrieren und einen Benutzernamen und ein Passwort einzugeben. Die persönlichen Daten sind jederzeit im Benutzerprofil einsehbar.
Diese Informationen werden ausschließlich dazu verwendet, Ihre Buchungen abzuwickeln. Wir geben keine persönlichen Daten unserer Nutzer an Dritte weiter.
Wir erstellen keine persönlichen Nutzerprofile. Es werden nur allgemeine Informationen protokolliert, wie z.B. wann Ihre Buchung getätigt wurde. Unsere Statistiken werden ausschließlich vereinsintern verwendet, um die Grundlage für die Preisgestaltung und Sonderangebote zu bilden.
Weitere Informationen zum Umgang mit personenbezogenen Daten finden Sie in der Datenschutzerklärung TV Ruppertshain e.V..
Du hast eine Frage? Wir helfen Ihnen gerne weiter.
- Warum brauchen wir das überhaupt?
Das System bietet uns allen den Komfort, zu sehen, wann wir spielen können und unsere Spielzeiten zu planen. Es hilft uns, die Corona-Bestimmungen besser einzuhalten und außerdem erleichtert es die administrative Abwicklung von Gaststunden und Platzsperren wegen Turnieren, Medenspielen und Veranstaltungen.
- Wie kann ich mich anmelden?
Über den Button Online-Platzbuchung das Buchungssystem aufrufen und dort Benutzername (Mailadresse) und Kennwort eingeben.
- Ich bin nicht eingerichtet, weil ich keine eigene Mailadresse habe, und nun?
Wenn für mehrere Mitglieder (z.B. eine Familie) bei der TVR-Anmeldung nur eine e-Mail Adresse angegeben wurde, so wurde die Einladung nur einmal an diese Adresse verschickt. Den Link "Registrierung" kann aber jedes Mitglied verwenden. Ihr könnt Euch die Einladung innerhalb der Familie weiterleiten und jede dort vorhandene e-Mail Adressse registrieren. Jeder bekommt dann seinen eigenen Aktivierungslink.
- Was mache ich, wenn mich mein Kennwort nicht mehr weiß?
Im Anmeldefenster gibt es einen Link Kennwort vergessen. Wenn Du dort drauf klickst, dann erhältst Du ein neues Kennwort an Deine Mailadresse. Der Prozess ist in der Anleitung beschrieben.
- Ich bekomme keine Bestätigung per Mail, nachdem ich eine Buchung vorgenommen habe?
Bitte prüfe, ob noch die richtige Mailadresse hinterlegt ist und ob Du ggf. die Benachrichtigungseinstellungen angepasst hast.
- Wenn ich nicht zurecht komme, kann ich dann weiter das Belegungsbuch verwenden?
Nein. Das Belegungsbuch wird durch das Online Buchungssystem abgelöst. Wenn Du Unterstützung bei der Nutzung brauchst, schaue Dir die Anleitungen an oder frage ein Mitglied, dass sich schon auskennt. Wenn Du gar nicht zurecht kommst, frage Elke oder Dirk.
- Was mache ich, wenn ich auf der Anlage bin, buchen möchte und gerade kein Netz ist oder keine Verbindung zum System möglich ist?
Notiere Dir die Zeit und die Mitspieler und sende sie per Mail an Elke oder Dirk. Aber wirklich nur, wenn gar kein Zugang möglich ist. Wenn Du Probleme in der Nutzung hast, lass Dir von einem anderen Mitglied helfen.
- Ich kann meine Buchung nicht speichern, was nun?
Meistens liegt es daran, dass eine Regel nicht eingehalten wurde. Schau mal, ob die Buchung vielleicht länger als zwei Stunden ist oder zu weit in der Zukunft liegt. In der Anleitung sind alle Regeln nochmal aufgeführt.
Buchungssystem von Walter Nadler und Cay UngerDanke Walter, Danke Cay

Platzreservierung
Hier eine kurze Anleitung zur erstmaligen Registrierung und Anmeldung:

Plätze online buchen...
Ab sofort können die Plätze bei uns ausschliesslich online gebucht werden, um einen reibungslosen Ablauf zu gewährleisten, können Sie hier direkt loslegen (Schritt für Schritt - Anleitung könnt ihr hier als PDF downloaden):
1. Als "neuer Nutzer registrieren"
2. Benuterznamen und Passwort frei wählen
3. Bestätigungslink in der Mail anklicken
4. Einloggen und Platz buchen - einfach, schnell, von jedem webfähigen Gerät aus möglich
Gleich loslegen und Plätze buchen - einfach auf die folgende Grafik klicken

c-pfaffenweiler.tennis-platz-buchen.de
Bei Fragen zum System oder der Suche nach Hilfe bei der Registrierung, stehe ich gerne zur Verfügung:
Cay Unger (Mobil: 0160-4428607)
Buchungssystem von Ingo Wichmann und Horst WeyandDanke Ingo, Danke Horst

Die Platzreservierung erfolgt über ein modernes Platzbuchungssystem online. Bitte klicken sie auf folgenden Link:
tennis-rimsting.tennis-platz-buchen.de
oder scanen sie den QR Code:

Nach erfolgreicher Registrierung bekommen sie eine Aktivierungsmail, diese bitte bestätigen, danach können sie sich mit ihren Zugangsdaten einloggen und Plätze buchen. Bei Fragen erreichen sie mich unter ingowichmann@t-online.de oder Tel.: 0172 8380746.

Online Reservierungssystem
Der Button bringt Euch direkt zu unserem Reservierungssystem
Für die Nutzung müsst Ihr Euch einmalig registrieren und erhaltet eine Email, in der Ihr die Anmeldung bestätigen müsst. Danach können schon die ersten Reservierungen gebucht werden.
Für die Reservierungen erhaltet Ihr jeweils eine Bestätigungsmail, gleiches gilt für etwaige Stornierungen.
Die Anwendung ist auch für die einfache Nutzung auf Smartphones geeignet. Setzt Euch einfach einen Link zum Reservierungssystem tc-wedemark.tennis-platz-buchen.de und speichert die Anmeldedaten in der Passwortverwaltung des Browsers. So habt Ihr einen mobilen Zugriff auf Euren Account.
Buchungssystem von Melanie Wieland und Friedrich RüttingDanke Melanie, Danke Friedrich

Liebe Tennisfreunde,
die Freigabe der Gemeinde Talheim und des Hauptvereins sind erfolgt und wir können die Tennissaison 2020 beginnen. Das Spielen auf der Anlage ist allerdings mitbesondere Anforderungen verbunden. Zum einen muss das erbarbeitete Schutzkonzept (siehe Link weiter unten) strikt eingehalten werden und zum anderen muss jeder Platz vorab online gebucht werden
Bitte beachtet das Schutzkonzept und die Online-Buchung der Plätze! Ohne die Beachtung dieser Regeln kann nicht gespielt werden!
Buchungssystem:
Es werde ein Online-Buchungssystem für die einzelnen Plätze eingeführt. Dieses Online- Buchungssystem hat zum Ziel uns auch in dieser besonderen Zeit einen geordneten Spielbetrieb ohne Wartezeiten und „Rudelbildung“ auf der Anlage zu ermöglichen. Vor diesem Hintergrund sind im Wesentlichen zwei Regeln zu beachten, die auch im Buchungs-Tool abgebildet werden.
- In der „PrimeTime“, also Montag bis Freitag zwischen 17 und 21 Uhr, kann jedes Mitglied nicht mehr als max. 1h Platzzeit pro Tag und Woche in Anspruch nehmen. Bitte gebt bei Eurer Buchung deshalb auch immer den Namen Eures Spielpartners an (wechselseitiges Buchen, also „A“ mit „B“ und im Anschluss dann „B“ mit „A“,/”C” ist nicht erlaubt).
- Außerhalb der „PrimeTime“ sind max. 2 h Platzzeit pro Tag erlaubt.
- Die Plätze stehen nur Mitgliedern der Tennisabteilung des TSV Talheim zur Verfügung. Ein Spiel mit einem Gastspieler ist zurzeit nicht möglich.
- Es kann eine Woche im Voraus gebucht werden.
Ab sofort kann sich jedes Mitglied der Tennisabteilung Talheim unter https://tsv-talheim.tennis-platz-buchen.de als Benutzer registrieren. Nach der Registrierung prüfen wir Eure Mitgliedschaft. Danach erhaltet ihr den Aktivierungslink, der euch für Buchungen berechtigt.
 Neues freies Online-Buchungssystem zur Platzreservierung
Neues freies Online-Buchungssystem zur PlatzreservierungLiebe Tennisfreunde,
wir haben unsere Platz- uns Spielordnung von 2014 angepasst und für die Zukunft fit gemacht! Ab Pfingstsamstag 30.5.2020 setzen wir ein Online-Buchungssystem ein. Dieses neue Buchungssystem ermöglicht es bequem, von überall, einen Tennisplatz zu reservieren. Zusätzlich vermeidet es, in diesen „Corona“-Zeiten, lange Wartezeiten und eine größere Ansammlung von Personen auf der Anlage. Die alte Belegungstafel ist nun nicht mehr gültig. Das System ist über per PC, Tablet oder Smartphone über die Internetadresse: https://wmtv.tennis-platz-buchen.de/ erreichbar.
Jedes Mitglied der WMTV-Tennisabteilung, darf, wie bisher auch, eine Stunde im Voraus reservieren. Bitte gebt dazu, bei Eurer Buchung, immer den Namen Eures Spielpartners mit an. (Dabei ist wechselseitiges Buchen, also „A“ mit „B“ und im Anschluss dann „B“ mit „A“, nicht erlaubt. Diese Buchungen werden ggf. vom Administrator korrigiert/storniert.) Bei den Einstellungen ist aus dem Drop-Down-Menu auszuwählen, ob ihr mit einem weiteren Vereinsmitglied oder mit einem Gast spielen wollt/werdet.
Beim Doppel kann die zweite Stunde nur von einem Mitspieler reserviert werden. Wenn ihr bereits auf der Anlage seid und seht, dass die nächste Stunde frei und nicht belegt ist, dann könnt ihr sie kurzfristig/direkt für Euch reservieren. (Dies auch ohne eine bestehende Buchung von Euch, die in der Zukunft liegt, stornieren zu müssen!)
Bitte beachtet nun unsere notwendigen und zwingenden Spielordnungsänderungen und die Aushänge am Clubhaus dazu. Zur persönlichen Nutzung des Reservierungssystems ist eine einmalige Registrierung erforderlich. Dazu einfach über https://wmtv.tennis-platz-buchen.de/ auf „Neuer Benutzer – registrieren“ klicken. Ihr bekommt nach der Registrierung innerhalb weniger Minuten eine Bestätigungsmail mit dem Link zu Aktivierung des Benutzerkontos. Diesen Link dann anklicken und schon könnt ihr Platzbuchungen durchführen. Das System speichert lediglich den Namen , die Telefonnummer und die Email-Adressen. .Alle Daten bleiben im System und werden nicht an andere weitergegeben! Bitte merkt euch euer Passwort. Dieses ist vom Administrator nicht einsehbar. Bei Bedarf (wenn es doch einmal vergessen werden sollte) kann es allerdings zurücksetzt werden.
Friedrich (Administrator) ist Montag 25.5 und Freitag den 29.5. von 16 bis 18 Uhr auf der Terrasse um evtl. Hilfe zu geben.
Viel Spaß bei der Nutzung des Tools und natürlich auch beim Spiel wünscht
Buchungssystem von Dieter Albertz und Dietmar WedlingDanke Dieter, Danke Ditmar
 Belegungsplan - Plätze reservieren
Belegungsplan - Plätze reservierenHier kannst du dir deinen gewünschten Tennisplatz ganz bequem online reservieren.
 In 2 Minuten und 3 einfachen Schritten zu deinem Tennisplatz- Belegungskonto
In 2 Minuten und 3 einfachen Schritten zu deinem Tennisplatz- Belegungskonto Anleitung für das Platzbuchungssystem von Dietmar Wendling:
Buchungssystem von Robin Welz und Melanie DinkelDanke Robin, Danke Horst
 Online-Platzbuchungssystem
Online-Platzbuchungssystem
Den Link "https://platzbuchung.roxheim-tennis.de" könnt ihr auch in eurem Handy oder Tablet aufrufen.
Die Seiten sind natürlich auch für mobile Geräte optimiert.
Dieses tolle Buchungssystem hat zum Ziel, uns einen geordneten Spielbetrieb ohne lange Wartezeiten auf der Anlage zu ermöglichen. Vor diesem Hintergrund sind im Wesentlichen 7 Regeln zu beachten, die auch genauso im Buchungs-Tool abgebildet sind. Zur Registrierung braucht ihr eure Mitgliedsnummer. Die sollte auf der Mitgliedskarte abgedruckt sein. Falls nicht, kann sie bei unserer Schatzmeisterin erfragt werden.
1. Buchungen mit Software haben Vorrang.
2. Buchungen können maximal 7 Tage im Voraus getätigt werden.
3. Maximal sind 3 Buchungen im Voraus möglich.
4. In der "PrimeTime", also Mo-Fr von 16-21 Uhr und Sa-So von 10-21 Uhr soll jedes Mitglied nicht mehr als max. 1Std Platzzeit pro Tag in Anspruch nehmen. Bitte gebt bei Eurer Buchung deshalb auch immer den Namen Eures Spielpartners an (wechselseitiges Buchen, also "A" mit "B" und im Anschluss dann "B" mit "A", ist nicht erlaubt).
5. Die Platzzeit je Mitglied in der PrimeTime (Mo-Fr, 16-21 Uhr und Sa-So 10-21 Uhr) ist bis auf Weiteres auf max. 4h pro Kalenderwoche begrenzt.
6. Um Leerlauf zu vermeiden, müssen gebuchte Plätze spätestens 10min nach eigentlicher Buchung bespielt werden, sonst ist die Buchung hinfällig und die Plätze können von anderen Mitgliedern (die z.B. zufällig auf der Anlage sind) benutzt werden.
7. Buchungen, die nicht angetreten werden können, sollten unbedingt storniert werden, sodass die Reservierung schnellst möglich wieder freigegeben wird.
Die festgelegten Trainingszeiten der Mannschaften bzw. der Trainer sind geblockt und somit gar nicht erst buchbar.
Bitte beachtet unsere Spielordnungen und natürlich auch die Aushänge im Schaukasten in der Zeit von Corona.
Viel Spaß bei der Nutzung des Tools und natürlich auch beim Spiel!
Ansonsten gilt wie immer:
Plätze rechtzeitig abziehen und Linien kehren, dass die gebuchte Folgestunde pünktlich gespielt werden kann.
Wir wünschen Dir viel Spaß auf unserer Anlage!
Euer Vorstandsteam des
SV1914 Roxheim Tennis
Jochen, Ralf & Rosalia
E-Mail Vorlagen und Macros
eMail Texte - Beispiel [1] - TV Ruppertshain e.V.
Bestätigungsemail pro Buchung an den Buchenden
Platzpflege:
Platz nach dem Spielen bitte gründlich vom äußeren Rand bis nach innen kreisförmig abziehen. Bei Sandplätzen bitte die Linien kehren und den Platz danach gründlich wässern. Bei Nicht-Belegung ggf. auch vor dem Spielen wässern. Verwendete Sonnenschirme bitte nach Verwendung wieder zuklappen. Ebenso die Abziehmatten/-Besen und Linienbesen wieder in den Halterungen aufhängen.
Die Platzpflege ist Teil der gebuchten Zeit.
Wer als Letzter die Anlage verlässt, kümmert sich bitte darum, dass die Hütte abgeschlossen, die Rolläden unten und die Außentore der Anlage verschlossen sind. Danke!
Registrierung mit Aktivierungslink
vielen Dank für Deine Registrierung auf unserem Buchungssystem.
Bevor Du Reservierungen vornehmen kannst, muss dein Konto von Dir aktiviert werden.
Klick dazu auf den Link Kontoaktivierung.
Danach kannst Du ab sofort deine Tennisstunden bequem online buchen.
Buchungs-Regeln:
- auf Platz 1&2 kann nur direkt für die nächste 2 Stunden gebucht werden.
- auf den Plätzen 3,4 & 5 können Reservierungen für 7 Tage in die Zukunft vorgenommen werden.
- es gelten ansonsten die schon bekannten Regeln, insbesondere sind alle Stunden einzutragen.
Ansonsten gilt weiterhin:
– es sind für die jeweiligen Plätze geeignete Schuhe zu tragen
– die Plätze sind nach der Nutzung gründlich abzuziehen, bei Sandplätzen die Linien zu fegen
– die Plätze sind vor und nach dem Spielen ausreichend zu wässern
– der letzte auf der Anlage schließt die Anlage und Hütte ab
Wir wünschen Dir viel Spaß auf unserer Anlage!
eMail Texte - Beispiel [2] - TC Rimsting e.V.
Bestätigungsemail pro Buchung an den Buchenden
Hallo {$UserName},
vielen Dank für Deine Buchung. Bitte beachtet unsere notwendigen und zwingenden Spielordnungsänderungen und die Aushänge am Clubhaus dazu in der Zeit von Corona.
Stornierungen oder Änderungen von Reservierung können bis 1 Std vor Ablauf getätigt werden! Auf deine Reservierung klicken, es öffnet sich deine Buchung, hier ist es möglich die Zeiten zu ändern oder zu löschen. (Löschen findest du rechts unter dem Popupmenü „Mehr“).
Bitte gebe den Vollständigen Namen (Vor und Nachnamen) deines Mitspielers an. Dein Ansprechpartner dazu und für Fragen zum Online Reservierungssystem ist Ingo Wichmann (Tel:0172/8380746).
Wir wünschen Dir sportliche, aber auch vergnügliche Tennisstunden.
Der Vorstand TC Rimsting
{$ReferenceNumber}
Registrierung mit Aktivierungslink
Hallo {$FirstName},
vielen Dank für Deine Registrierung. Durch einen Klick auf diesen Link aktivierst Du Dein Buchungskonto.
Danach kannst Du sofort deine Tennisstunden bequem online reservieren. Bitte beachtet unsere notwendigen und zwingenden Spielordnungsänderungen und die Aushänge am Clubhaus dazu in der Zeit von Corona. Ab Montag den 25.5.20 ist es wieder möglich als Gast oder Gastpartner auf unserer Anlage zu spielen. Es muss allerdings der vollständige Name, Anschrift und Tel. Nr. angegeben werden. Dies ist zwingend nötig um die evtl. Infektionskette nachzuweisen!
Die Spielpartner(innen) müssen hier im System registriert sein, nicht registrierte Mitglieder(innen) sind leider nicht spielberechtigt (diese Buchungen werden gelöscht!) . Dein Ansprechpartner dazu und für Fragen zum Online Reservierungssystem ist Ingo Wichmann (Tel: 01728380746).
Wir wünschen Dir viel Spaß auf unserer Anlage!
Der Vorstand TC Rimsting
eMail Texte - Beispiel [3] - Union TC Farben Morscher Klaus
Registrierung mit Aktivierungslink
vielen Dank für Deine Registrierung auf unserem Buchungssystem.
Bevor Du Reservierungen vornehmen kannst, muss dein Konto von Dir aktiviert werden.
Klick dazu auf den Link Kontoaktivierung.
Danach kannst Du sofort deine Tennisstunden bequem online buchen.
Online Buchungsregeln
Allgemein• Es können für die kommenden 7 Tage max. 3 Std Spielzeit von 16 – 21 Uhr gebucht werden. Das entspricht 3 Einzelstunden oder 2 Doppelstunden.
• Pro Tag können max. 1,5 Std Spielzeit von 16-21 Uhr gebucht werden.
• Für die restl. Tageszeit (Vormittag, Mittag, früher Nachmittag) gibt es kein Buchungslimit.
• Eine Buchung kann bis unmittelbar vor Spielantritt durchgeführt werden.
• Wird eine Spielzeit dann konsumiert, ist diese verbrauchte Zeit wieder freigesetzt und kann erneut gebucht werden.
• Es müssen ALLE Namen der Mitspieler angegeben werden (Einzel: 1 Mitspieler / Doppel: 3 Mitspieler)
• Umbuchung eines Spielpartners bei Einzelpaarungen bzw. drei Spielpartnern bei Doppelpaarungen ist bis zum tatsächlichen Spielantritt möglich
• Eine konsumierte Trainerstunde wird NICHT als Spielzeit berücksichtigt
• Turnierspiele (VMM, Clubmeisterschaft, …) werden nicht als Buchung der Spieler gewertet.
• Buchungen, die nicht konsumiert werden, müssen wieder storniert werden.
Gastspieler
• Für Gastspieler (ATP und für Gästekarte) wird ebenfalls ein Account angelegt. Hierzu einfach eine E-Mail an den Administrator mit Angabe von Namen, Verein, E-Mail oder Handynummer senden. Der Account wird dann sofort zeitnah angelegt und rückgemeldet.
Weiters gelten natürlich die Platz- und Spielordnung des Union Tennis Club Farben Morscher Klaus, sowie die ATP Regelung für Gastspieler
Wir wünschen Dir viel Spaß auf unserer Anlage!
Euer Vorstandsteam des
UTC Farben Morscher Klaus
Tipp: Falls Du Dein Konto nicht aktivieren konntest, kannst Du den Aktivierungslink auch direkt in Deinem Browser eingeben:
Bei Fragen oder Anregungen zum Online Reservierungssystem könnt ihr euch an Markus Grutsch per email markus.grutsch@utcklaus.at wenden.
Hier findet ihr Beispiele von Vereinen die in kürzester Zeit (weniger als eine Woche) dieses Reservierungssystem bei Ihren Mitglieder hatten. Heute wird die Corona Ready Version von diesen Vereinen auf den eignen Provider/Server erfolgreich weiter betrieben und auch heute ist der Aufwand für die Organisatoren minimal und erzeugt keine Kosten. Schaut einmal, wie andere Vereine und deren Organisatoren rund um diese Software sprechen, schreiben, auch Videos für Ihre Mitglieder und Gäste bereitstellen.
Unter "E-Mail Vorlagen und Macros" findet Ihre e-Mail Texte anderer Vereine und eine Liste der Marcos die in den Vorlagen von Euch genutzt werden können.

Referenzen
Taunusstein, 11.01.24
Das Reservierungssystem von "Vereine helfen Vereinen" hat bei uns ab der ersten Stunde einwandfrei funktioniert und wurde von allen Mitgliedern schnell und sehr gut aufgenommen. Vor Corona war bei uns ein Online-Buchungssystem undenkbar, die "alten Hasen" wollten nicht von der alten Magnet-Setztafel weg... nun nach drei Jahren mit dem Online-Reservierungssystem will kaum einer mehr auf den Komfort verzichten, die Akzeptanz ist zu 100% da: Die Kapazität unserer Anlage wird viel effizienter genutzt und mit den möglichen Einstellungen auch dank der sehr guten Beratung durch Stefan läuft das auch sehr fair ab: Spielerinnen und Spieler mit festen Terminen als auch flexible Vielspielerinnen und -spieler kommen zum Zug.
Von Stefan hatten wir eine ausführliche Einführung in das System erhalten und wir konnten danach direkt ohne größere Probleme starten - eine wirklich tolle Applikation, wir machen damit auf jeden Fall weiter mit dem Rundum-Sorglospaket - denn hier wird uns auch die technische Pflege der Anwendung und bei Bedarf schneller und sehr guter Support geleistet. Ein Dankeschön an das tolle Team im Hintergrund, auch das kostenlose Hosting & Pflege in den pandemischen Zeiten war großartig.
Jörn Krieger
stellvertretender Tennis
Kirchdorf am Inn, 22.12.23
Hallo Stefan,
rundum zufrieden sind wir beim TSV Kirchdorf/Inn mit unserem Buchungssystem.
Nach der Einführung zu Saisonbeginn gab es keinerlei Beschwerden und vor allem keine traurigen Gesichter, wenn alle Plätze besetzt waren. Selbst ältere Mitglieder waren begeistert über die einfache Bedienung des Systems. Auch der Umzug auf unsere Website erfolgte reibungslos. Vielen Dank an Stefan und sein Team für die hervorragende Unterstützung.
Sechs Sterne gibt es ja nicht, also fünf Sterne von fünf.
Helmut Waldemer
Abteilungsleiter Tennis
Ruppertshain, 17.03.22
Wir haben das System letztes Jahr für unseren Verein eingeführt. Wir haben uns dafür entschieden, weil es alle von uns benötigten Funktionen abdeckt und von den Mitgliedern gut bedienbar ist. Es war schnell eingeführt und belastet einen kleinen Verein weder mit viel Arbeitsaufwand noch mit großen Fixkosten.
Außerdem schafft es Transparenz über die Platznutzung und gibt Mitgliedern, die nicht in Sichtweite zur Anlage wohnen, die Sicherheit spielen zu können. Und das bequem vom Handy oder Tablet! Es erleichtert darüber hinaus dem Vorstand die Abrechnung von Gaststunden enorm. Wir würden uns wieder für diesen Weg entscheiden.
Durch das System ist unser Verein wieder ein Stück moderner geworden. Ich bin sicher, dass dies auch ein Faktor für künftige Mitglieder sein kann.
Dirk Scherer
1. Vorsitzernder
Erdmannhausen, 11.02.22
Wir suchten und haben ein einfaches Reservierungssystem für unseren Hallenplatz gefunden. Wichtig war für uns ein einfacher Reservierungsvorgang und eine hohe Akzeptanz bei unseren Mitgliedern und im Gastbetrieb. Inzwischen haben wir die erste Winter- Saison gut überstanden.
Die Installation und die Online- Unterweisung durch Stefan Wunnenberg war der Grundstein für eine problemlose Inbetriebnahme. Gleiches gilt auch für die Administration. Dafür unseren herzlichen Dank.
Nach jetzt vier Monaten Praxiserfahrung sind wir vom Vorstand sehr zufrieden. Von unseren Mitgliedern und von den Gästen wurde euer Reservierungssystem geräuschlos angenommen. Auch die Möglichkeiten zur Berichtserstellung funktionieren tadellos und vereinfachen unsere Rechnungserstellung. Einfacher geht es nicht!
Liebe Grüße vom TC Erdmannhausen und herzlichen Dank für die ausgezeichnete Zusammenarbeit.
Georg Schmidkunz
Breitensportwart
Burgrieden, 30.01.22
Hallo Stefan,
unser Feedback von dem neuen Buchungssystem war und ist sehr, sehr positiv. Ich habe nur Lob von allen Mitgliedern bekommen. Auch die Generation die nicht mit Smartphone und Computer aufgewachsen sind hatten und haben keine Probleme mit dem System.
Für alle Berufstätige und Mitglieder die nicht bei uns am Ort wohnen ist die Online-Reservierung eine riesige Erleichterung und Hilfe. Auch der Aufwand mit dem bisherigen Aushang von Listen ist für die Verantwortlichen komplett weggefallen.
Wir haben das System mit einem Kaltstart eingeführt ohne Infoveranstaltung wegen Corona, es gab "nur" eine bebilderte Schritt-für-Schritt Erklärung auf unserer Homepage. Ich hatte als Verantwortlicher fast keine Themen dass jemand mit dem System Probleme hatte und was nicht verstanden hat. Ich habe auch schon mehrere Anfragen von anderen Vereinen bekommen und den Kontakt weitergeleitet mit ganz viel Lob für das System. Daumen nach oben für das Buchungssystem und für den Preis.
Thomas Schabel - Beisitz im Vorstand des SV Burgrieden 1921 e.V.
Mainhausen, 22.12.21
Lieber Stefan,
wir sind sehr zufrieden mit dem Reservierungssystem zur Hallenbuchung. Es ist seit fast zwei Monaten online, die Handhabung gestaltet sich unkompliziert, es wird regelmäßig genutzt und auch aus User-Sicht funktioniert bisher alles reibungslos.
Die Beratung vorab, die Begleitung bei der Installation und die Einführung ins System durch Stefan Wunnenberg war absolut top. Auch bei (späteren) Nachfragen erhielten wir schnelle und hilfreiche Unterstützung durch Stefan; was nicht selbstverständlich ist.
Wir sprechen gerne eine Empfehlung für das System und die Unterstützung aus.
Mit sportlichem Gruß
Peter Schneider, Sigrid Kiehl-Walter und Volker Weber
TSG Mainflingen 1909 e.V.
Altforweiler, 01.07.21
Lieber Stefan,
ich möchte dir im Namen des gesamten TC Grün-Weiß Altforweiler e.V. ganz herzlich für dein Engagement und deine Unterstützung bei der Einführung des neuen Buchungs- und Reservierungssystems bedanken. Bei unseren Mitgliedern ist das System sehr gut angekommen, die Bedienung ist einfach und selbsterklärend.
Vielen Dank für diese tolle Idee und die sehr gute Umsetzung.
Mit sportlichem Gruß
Marc Bitzer
1. Vorsitzender
Ingolstadt, 30.06.2021
Hallo Stefan,
ich möchte mich im Namen aller Mitglieder von unserem Verein für deine Unterstützung bedanken. Du hast Dir viel Zeit für die Erklärung des Buchungssystem genommen und uns alle Fragen beantwortet. Das System ist sehr einfach zu bedienen und konnte ohne großen Aufwand auf unsere Bedürfnisse angepasst werden. Wir haben das System nun seit einigen Wochen in Betrieb und bisher haben wir nur positive Rückmeldungen von den Mitgliedern bekommen.
Auch aus finanzieller Sicht ist es für jeden Verein interessant. Ich habe kein anderes Buchungssystem gefunden, dass man für einen so günstigen Preis betreiben kann. Alles in allem volle Punktzahl!!! Ich habe das System bereits einem anderen Verein in unserer Nähe weiterempfohlen.
Grüße Peter
Peter Englschall
1. Vorstand
Weilbach, 11.06.2021
Hallo Stefan,
wir waren auf der Suche nach einem corona konformen Reservierungssystem und haben uns Gott sei Dank für dein System entschieden. Es erleichtert unsere Arbeit und verringert manuellen Aufwand. Das System wird bei uns, Germania Weilbach, sehr gut angenommen und genutzt. Vielen Dank für die Einführung in das System und auch für die individuellen Anpassung. Wir können das System zu 100% weiterempfehlen.
Viele Grüße aus Weilbach,
Oliver Westius
Abteilungsleiter Tennis
Lohmar, 10.04.2021
Lieber Stefan,
wir haben das OnlineBuchungssystem seit Anfang April 2021 im Echtbetrieb und hatten an schönen Tagen schon die ersten Stresstests! Alle neun Plätze rappelvoll belegt! Aber es lief und läuft einfach einwandfrei. Überhaupt keine Probleme, auch unser Sportwart ist hellauf zufrieden mit dem System und den sich heraus ganz einfach ergebenden Planungsmöglichkeiten, auch für zukünftige Anforderungen.
Unsere anfänglichen Bedenken, ob sich die "ältere Generation" von der analogen Buchungssystematik mit Steckkarte so ohne Weiteres auf ein digitales System umstellen kann, haben keinen Bestand. Alles funktioniert völlig reibungslos. Und jetzt ist es an der Zeit, dass ich mich auch an dieser Stelle nochmals sehr herzlich für Dein überragendes Engagement und Deine Kompetenz bei der Migration auf unseren Server und die Anpassung des Systems an unsere Gegebenheiten bedanken möchte.
Viele Grüße aus dem Rheinland Sascha
Wedemark, 02.02.2021
Wir suchten ein einfaches Reservierungssystem für unsere vier Tennisplätze. Wichtig war die einfache Bedienung und damit eine hohe Akzeptanz bei den Mitgliedern. Inzwischen haben wir die erste Saison gut überstanden. Die Installation war Dank der Unterstützung von Stefan Wunnenberg problemlos. Gleiches gilt für die Administration. Und die Mitglieder sind auch glücklich. Endlich keine Telefonate oder eMails mehr - einfach registrieren, anmelden und buchen. Einfacher geht es nicht. Auch ist egal welche Hardware für die Reservierung genutzt wird. Deswegen von uns eine absolute Empfehlung für kleine Tennisvereine - vielleicht auch für größere.
Dr. Horst Weyand
Homberg, 05.12.2020
Hallo Stefan,
hier meine Meinung zu Eurer Software:
Gerne gebe ich eine Bewertung über das Reservierungssystem des THC am Forsthof ab. Im Mai standen wir, wie viele Vereine, coronabedingt vor der Notwendigkeit, Spieler und Spielzeiten zu erfassen. Die Suche nach einem Online-Buchungssystem führte uns zum THC am Forsthof. Mit Unterstützung von Stefan Wunnenberg und dem THC als Hoster (herzlichen Dank!) gingen wir dann kurze Zeit später online. Durch die unkomplizierte Bedienbarkeit der Reservierungssoftware meldeten sich fast alle Vereinsmitglieder an und buchten ihre Spielzeiten. Bis zum Abschluss der Spielsaison gab es keine Probleme, vielmehr konnten als Nebeneffekt auch die Buchungen von Gästen über das System abgewickelt werden. Die Reservierungssoftware kann ich deshalb nach den Erfahrungen in dieser Saison uneingeschränkt weiterempfehlen.
Lothar Swoboda, 1. Vors.
ps. Falls es Sterne dafür gibt, sind fünf von fünf angemessen!
Talheim, 03.12.2020
Hallo Stefan,
durch Corona haben wir uns entschlossen das Buchungssystem für unsere Tennisanlage einzusetzen. Die Unterstützung während der Einrichtungsphase war von sehr viel Fachwissen, durch dich Stefan, geprägt und konnte ohne grosse Probleme umgesetzt werden.
Das Reservierungssystem kam sehr gut an. Selbst unsere älteren Mitglieder fanden die Nutzung einfach und übersichtlich. Am Ende der Sommersaison wurde das Programm von allen gelobt und befürwortet, dies auch künftig in einer Coronafreien Zeit zu nutzen. Vielen Dank für den überdurchschnittlichen Support.
Melanie Wieland
Berlin, 02.09.2020
Hallo Stefan,
dank deiner Unterstützung nutzen wir das tolle Buchungssystem jetzt seit ein paar Monaten. Die Mitglieder sind sehr zufrieden und können sich es ohne Buchungssystem gar nicht mehr vorstellen!
Beste Grüße, Christina
Oberostendorf, 01.11.2020
Hallo Stefan,
herzlichen Dank für das Buchungssystem. Wir sind noch in der Testphase. Ca. 30% der Mitglieder sind schon registriert und haben schon erste Erfahrungen damit gemacht. Funktioniert super und vor allem einfach. Gewünschte Änderungen der Mitglieder konnte ich ohne großen Aufwand selber einarbeiten. Deine unkomplizierte Unterstützung ist super. Wenn es nächstes Jahr wieder los geht, werde ich weitere Erfahrungen mit Dir und allen Anderen die diese Seite lesen teilen.
Viele Grüße und bleib gesund, Günter Fasching
Buxheim, 31.08.2020
Hallo Stefan,
das Platzbuchungssystem läuft nun schon einige Monate prima bei uns im TC Buxheim. Daher nochmals herzlichen Dank für die tolle, schnelle und sehr freundliche Unterstützung von Deiner Seite! Die meisten unserer Vereins-Mitglieder haben sich mittlerweile angemeldet; das System läuft hervorragend, ist super einfach zu bedienen und hat erstklassige Performance.
Vielleicht versuchen wir, die Software vor der nächsten Saison auf unseren Provider umzuziehen, mal schauen - dazu kommen wir dann wieder auf Dich zu
Bis dahin, bleib gesund, sportliche Grüße, Tina und Bert
Köngen, 11.07.2020
Hallo Stefan,
erst mal noch dickes Lob, das System läuft super. Es ging alles super schnell, problemlos und völlig unkompliziert bei der Umsetzung. Es ist so einfach, dass alle Mitglieder gut damit klar kommen und zufrieden sind. Die Saison läuft bestens...
Vielen Dank, Nicole
Pfahlbronn, 06.07.2020
Hallo Stefan,
das Reservierungssystem ist sehr gut angenommen worden und es laufen ständig Buchungen ein. Wir hatten unseren Mitgliedern eine Kurzanleitung mitgegeben und es sind keine Rückmeldungen erfolgt. Also wirklich keine! Was natürlich für die Software spricht. Aktuell haben wir auch unsere Vereinsmeisterschaften gestartet und das neue System bewährt sich auch hier sehr gut, da die Teilnehmer bequem die Reservierung der Vorrundenspiele vornehmen können, auch bei den Doppelbegegnungen ist es eine Riesen Erleichterung.
Also vielen Dank nochmals, tolle Sache und ich lasse wieder von mir/uns hören.
Schönen Gruß nach Hamburg, Robert
Hoxhöfe, 30.06.2020
Hallo Stefan,
wollte nur kurz mitteilen, alles funktioniert bestens. Wir sind sehr zufrieden.
Danke. Grüsse Peter Hoeren
Güglingen, 10.05.2020
Hallo Stefan,
wollte mich nur kurz melden und Dir mitteilen, dass die Registrierungen und Buchungen angelaufen und von den Mitgliedern gut angenommen wurden.
Unser Trainer hat sich auch schon gemeldet und ich überlege, ob ich ihm einen entsprechenden User mit erweiterten Buchungsrechten einrichte oder einfach Serientermine einrichte.
Dein Tool ist da ja flexibel ;-) Super hilfreich ist auch jetzt die Berichtsfunktion, da wir gegenüber der Stadt bestätigen müssen, dass wir die Buchungsdaten bzw. die Platzbelegungen mindestens 4 Wochen nachvollziehen und datenschutzkonform aufbewahren können.
Einfach klasse, dass ich das quasi durch das Berechtigungskonzept und die Struktur des Tools quasi als Nebeneffekt gelöst bekomme. ;-) Kleines Problem mit verschwundenen Bestätigungsmails (wahrscheinlich Spam-Ordner) gab es auch. Ich habe aber schnell Herausgefunden, dass ich die Mitglieder ggfs. auch manuell aktiv schalten kann. (Du hast wirklich an alles gedacht.)
Bin mal gespannt, wie sich das jetzt in der Praxis einregelt. Ab morgen sind unsere Plätze für den Spielbetrieb offen.
Beste Grüße, Uli - TC Blau-Weiss Güglingen e.V. - Sportwart - Ulrich Kühn
Antwort vom 20.06
Hallo Uli, ich bin ein Fan von TC Blau-Weiss e.V. - „Vereine helfen Vereinen“ mit Euch und gemeinsam ein Reservierungssystem zu bauen, das hat Spaß gemacht. Danke Uli - Deine tollen Texte und Spache zu euren Mitgliedern wurden von vielen Vereinen übernommen. Im Namen aller dieser Tennisvereine (und ich trau mich das hier mit der Stimme der Ehrenamtlichen aus diesen Vereinen zu schreiben) ein herzliches Dankeschön an Dich und auch an deine Frau. lieben Gruß, Stefan
Laupheim, 17.05.2020
Hallo Stefan,
das Buchungstool kommt prima an - bisher keine Probleme ausser ein paar Spammails - das ist allles. Fast die Hälfte aller Emailadressen des Vereins (73 von 160) haben sich nach 2 Tagen registriert und ich werde jetzt noch ein Tablet am Vereinsheim mit der Buchungsanzeige des Tages aufhängen - damit wir am Platz aktuelle Infos haben. Alles super bisher noch Mal herzlichen Dank!
Mike, Tennisclub Laupheim 1904 e.V.
Bad Salzdetfurt, 20.05.2020
Hallo Stefan, läuft! Heute Mittag die Webseite aktualisiert und es hat nicht lange gedauert, bis sich die ersten registriert haben. Erste Platzbuchung ist soeben auch schon erfolgt, während ich gerade diese Mail schreibe. Ich bin begeistert! Schau mal auf unsere Webseite. Vielleicht fällt Dir ja was auf.
Mit sportlichen Grüßen, Holger Roth - Sportwart bei TV RW Bad Salzdetfurth e. V.
Pfaffenweiler, 23.05.2020
Hallo Stefan,
vielen Dank für alles, das System läuft super, wird von allen positiv angenommen und funktioniert wirklich „einfach“!
Mit freundlichen Grüßen, Cay Unger (1. Vorsitzender)
Chiemsee, 23.05.2020
Hallo Stefan,
wir (TC Rimsting e.V.) möchten uns ganz herzlich bei Dir bedanken. Seit 14 Tagen ist unser Buchungssystem nun im Einsatz und es ist ein voller Erfolg!
Wir hatten am Anfang ein paar kleinere Problemchen, die sich Dank Deiner Unterstützung sehr schnell gelöst hatten! Inzwischen sind mehr als 2/3 der Mitglieder registriert und nutzen das Sytem sehr rege. Besonders hat es mich gefreut, dass selbst älterer Mitglieder ausnahmslos mit dem Programm auf Anhieb klar gekommen sind. Durch das System können nun auch wieder Gäste auf der Anlage spielen. Dies bedeutet für uns fehlende Einnahmen zu kompensieren.
Toll finde ich auch dein Engagement bei allen Fragen so ruhig und kompetent zu helfen!
Gerne helfe ich anderen Vereinen dabei, wenn diese Fragen zu dem System haben und gebe unserer Erfahrung weiter. Du darfst hierfür gerne meine Mailadresse weitergeben. Nochmals vielen Dank
Liebe Grüße vom Chiemsee - Ingo Wichmann - Sportwart TC Rimsting
Antwort vom 29.05
Danke Ingo, da werde ich ganz verlegen, wenn ich deine Worte lese. Ich möchte mich auch bei Dir und deinem Verein für die tolle Zusammenarbeit bedanken und immer gern mit deinen Ideen, das macht mir Spaß mit dir am Reservierungsystem zu bauen. Du bist von der ersten Std. dabei und hast ganz viel dazu beigetragen, das wir ein tolles System haben. lieben Gruß, Stefan
Ostrach, 27.05.2020
Hallo Stefan,
wir sind sehr glücklich mit der Wahl des Platzbuchungssystems. Es ist sehr einfach und wird auch bei dem überwiegenden Teil der Mitglieder sehr gut angenommen.
Gruß, Stefan Eisele
Vereine helfen Vereinen
Finde Vereine mit dem besten Suchwort. Vereine der ersten Stunde:
tc-blauweiss-gueglingen, sv-bondorf, tsv-hammenstedt, tennis-rimsting, tennisclub-markranstaedt, tennis-weil, tcfraulautern, roleber-tennis, tc-pfaffenweiler, tc-ostrach, tc-laupheim, tsv-doerzbach, tc-reichshof-hunsheim, tennisclub-koengen, homberger-tennis-club, tv-wurmlingen, tc-eppstein.
Andere Sportarten
Für gemeinnützige Sportvereine mit anderen Sportarten, - d.h. ohne ein Angebot für TennisspielerInnen, haben wir hier ein paar Informationen zum Reservierungssystem zusammengetragen.
Die Software in der allgemeinen Version, ist extrem flexibel durch die Erweiterbarkeit (API) und mit unseren Modulen (Plugins) werden alle Optimierungen und Anspassungen für den Tennisbetrieb durchgeführt. Hier spielt die Software Ihre Stärken aus, ist modular und skaliert bestens auch für andere Sportarten.
Rückschlag - Sportarten
- Paddel-Tennis
- Tischtennis
- Badminton
- Squash
- Schützenvereine
Wir, - das sind aktuell 30 aktive Vereine (Stand Frühjahr 2020) bundesweit, haben zur Vorbereitung der Saisioneröffnung 2020 in vielen Telefonaten gemeinsam ein Extrakt aller Wünsche/Anforderungen und Infomationen (Textvorlagen / Bausteine) in ein Stück Software zusammengetragen, mit dem Ziel einer digitalisieren Online-Spieltafel mit hohem Akzeptanzpotenzial für die Sommersaison 2020 für uns zu entwicken. Wenn es dann auch noch für dem Organisierenden (idR. Du der sich hier umschauft) einfach wird, dann ist alles Richtig.
Hier kann jeder Verein mitmachen, denn sehr ähnlich sind die Anforderungen an Buchungen und Reservierungen von anderen Ressourcen wie Plätze, Hallen, Tische (Gastro oder Tischtennis) zu verwalten und als System für die Mitglieder bereitzustellen. Schaut mal in unsere FaQ, vielleicht ist Eure Frage hier schon beantwortet.
Was ist eine Spieltafel auf einer Tennisanlage(?)
Eine Spieltafel ist eigentlich in jedem Verein zu finden um Platzreservierungen zu ermöglichen, außer vielleicht auf kommerziell geführten Tennisanlagen. Eine Spieltafel gibt jedem Verein seine Identität und eine eigene Note, denn geordnet die Spielzeiten pro Mitglied gerecht, fair und unmittelbar zu vermitteln, hat höchste Priorität für Jeden Tennisspielenden.
Besucher einer "vollen" Tennisanlage, - vielleicht bei gutem Wetter und um 18:00 Uhr an einem Werktag, könnten freue daran haben zu beobachten, wie um die besten Plätze gerungen wird, laut/leise - fair/unfair - in Gruppen und Rudeln ..
Gedicht von Erich Kästner zur Sportart Tennis:
Tennis ist ein Duell auf Distanz
Insofern gleicht es, auf anderer Ebene, der Forderung auf Pistolen.
Der wesentliche Unterschied besteht darin, dass man sich nicht abmüht, dahin zu schießen, wo der Gegner steht, sondern möglichst dahin, wo er nicht steht. Außerdem, doch das zählt nur als Folge, ist Tennis ein höchst bewegliches Duell.
Da der beste Schuss jener ist, der am weitesten danebentrifft, und da der Gegner mit der gleichen Kugel und derselben Absicht zurückschießt, lautet der wichtigste Tennislehrsatz:
Laufen können ist die Hauptsache. Wer die unermüdliche Fähigkeit besitzt, rechtzeitig und in der richtigen Stellung am Ball zu sein, wird auch den schlagstärksten Gegner am Ende besiegen.
Die Skiläufer kämpfen gegen die Uhr. Die Schwimmer kämpfen nebeneinander.
Die Stabhochkämpfer kämpfen nacheinander.
Beim Fußball kämpft man in Rudeln.
Die Boxer kämpfen Fuß bei Fuß.
Nur die Tennisspieler duellieren sich auf Distanz. Und als einzige ohne zeitliche Regelgrenze! Und bis zur letzten Minute bleibt ungewiss, wer Sieger sein wird.
Die entscheidenden Eigenschaften für ein solches Duell sind Kraft, Diplomatie, Konzentration, Schnelligkeit, Ökonomie, Präzision, Ahnungsvermögen, Witz, Ruhe, Selbstbeherrschung und Verstand. Und wer die eine oder andere Fähigkeit nicht besitzt, muss trachten, sie durch die zuletzt genannte, den Verstand, zu ersetzen
Erich Kästner
Wie flexibel ist die Software?
Die Software in der originalen Version, ist extrem flexibel und mit unseren Modulen (Plugins) werden alle Optimierungen und Anspassungen für den Tennisbetrieb durchgeführt. Hier spielt die Software Ihre Stärken aus, ist modular und skaliert bestens.
Wie komme ich an die Module(?)
Zur Zeit arbeiten wir an einer Lösung für Vereine ohne Zugriff auf IT Experten.
Im Angebot steht ein sorglos Paket für die Coronazeit, mit dem man sofort eine schlüsselfertige Lösung bekommt. Wir übernehmen zwischenzeitlich auch das Hosten der Software. Alles kommt aus einer Hand und es gibt einen Ansprechpartner, der auch bei techn. Fragen an Euer Seite steht.
Die komplette Version mit allen Modulen ist für den Betrieb bei WEBGo optimiert, um beste Performance bereitzustellen. Später, wenn wir wieder Luft haben, bieten wir einen Umzug auf den eignen Hoster an und ein lauffähiges System mit allen Daten wird zum vollständig eigenen System. Selbstverständlich mit allen unseren Modulen/Plugins. (siehe auch Frage 4)
Wie lange braucht es, die Software mit allen Einstellung selber zu installieren(?)
Das kann sehr varieren. Mit etwas Erfahung im Umgang mit mysql und php braucht ein Informatik Student etwa einen Tag. Das Lesen von objektorientiereten php ist von Vorteil, denn die Dokumentation liegt "gut und ausgeprägt" im Quellcode. Als Tempate-Engine wird Smarty verwendet.
Müssen wir unsere Module unter die GPL stellen(?)
Diese Frage wird mehrfach und immer in einem fragwürdigen Ton an uns gerichtet. NEIN, das brauchen wir nicht!
In der 2 jährigen Entwicklung, hatten wir unsere Sourcen bereits öffentlich gestellt! Leider mussten wir festgestellt, das für den Einsatz dieser Plugins/Module etwas tiefergehendes "Know-how" nötig ist und wir den Support nicht leisten können. Im Kreis „Vereine helfen Vereinen“ teilen wir und immer auch bedarfsorientiert die Plugins zur Erweiterung des Funktionsumfangs, um Vereine den Umstieg auf eine Online - Spieltafel so angenehm wie möglich und mit den eignen Ideen zu ermöglichen.
Können wir Vereine aus anderen Sportarten helfen(?) Und wie(?)
Klar, aber nicht jeden Verein in einer begleiteten Installation und Anpassung der Software. Bei schon fast 10.000 Tennisvereinen ist das eine kleine Herausforderung. Mit einigen Vereinen, die an „Vereine helfen Vereinen“ teilnehmen, werden wir in den nächsten Tage beginnen, die Software bei den jeweiligen Hostern zu migrieren. Denn mit jeder Migration sammeln wir Know-how, wie man diese Software auf den unterschiedlichsten Hostern sehr performant zum lauf bringt. Diese Erfahrungen können wir gern miteinander teilen und wir haben dann mit positiven Nebeneffekt, immer neue Resourcen, um vielen anderen Vereinen eine schlüsselfertige Lösung anzubieten. Eine Migration von einem zu einem anderen Provider ist immer dann leicht, wenn man die Software die man Umziehen möchte, sehr gut kennt. Dabei sind wir an Eurer Seite.
Sponsoren & Logos - Bekommen wir was dafür(?)
Weder für Logoeinblendungen hier, noch für die Logos in den Bestätigungs e-Mail, bekommen wir etwas. Unsere Sponsoren sind unsere Partner (schon über eine sehr lange Zeit pflegen wir diese Kooperationen) und in der aktuellen Zeit helfen wir uns. Allen gemeinsam ist die Förderung der Jugend beim THC am Forsthof e.V. - Und ein bisschen Stolz sind wir dann schon wenn unsere Kinder und Jugendliche gut ausgestattet sind und möchten uns hier nochmal namentlich bedanken für die Unterstützung bei:
- HEAD - Sportartikelhersteller. Markenware europäischer Herstellung.
- KARSTADT SOPRTS - Sporthäuser und Onlineverkauf
- WEBgo - Hosting Provider mit einen Supportzentrum in Hamburg
- Sporego - Tennisreiseveranstalter
Andere Länder
Mit dieser Software können Sie Ihre Mitglieder in Ihrer jeweiligen Heimatsprache ansprechen! Schon nur mit der englischen Sprachversion, erreichen Sie in einer guten Kommunikation alle Mitglieder, auch deren Muttersprache nicht deutsch ist.
Die aktuelle Softwareversion ist in mehr als 30 Sprachen verfügbar!

Türkei
TS TENIS AKADEMI
Ingo Reuter
ingo.reuter@live.com
tel: +905523477644
www.tstenis.com

Türkisch + 5 weitere Sprachen.
Kostenübersicht und Support
In der nachfolgenden Tabelle findet Ihr zu jedem Punkt (mit einem Klick) weiterführende Informationen.
Versionen
| Personal | Corona Ready best practice | Plus 24h | |
|---|---|---|---|
| Lizenzkosten | keine | keine | keine |
Durch den Einsatz von freier Software oder einem Open Source Reservierungssystem können erhebliche Kosten eingespart werden, den es fallen keine Kosten für die Softwarelizenzen und Updates der Software an. Die Kostenstruktur verlagert sich von Lizenzierung hin zur Anpassung und Implementierung. Die anfänglichen Kosten für die Umstellung werden dadurch kompensiert, dass in eigenes Know-How investiert wird. Das Projekt "Vereine helfen Vereinen" zum Reservierungssystem für Tennisanlagen hat zum Ziel sich hier im Kreis von Vereinen gegenseitig zu helfen und zu unterstützen. | |||
| Hostingkosten Saison 2024 1.) | € 0,- | € 0,- | |
Hostingkosten übernimmt der THC am Forsthof e. V. im ersten Jahr (mind. 12 Monate). In dieser Zeit kann die Software zu jeder Zeit auf den Provider des Vereins umgezogen werden. Diese Migration wird durch "Vereine helfen Vereine) begleitet und wird bei 90% der Vereine beim Provider des Vereines neben die Vereinshomepage installiert. So entstehen keine weiteren Betriebskosten und die Vereine bleiben nicht nur bei techn. Betriebsfragen in der Gemeinschaft verbunden. Wir überwachen unsere Systeme in unserer Gemeinschaft auch nach der Migration und reagieren oftmals bereits proaktiv, sollte mal etwas mit dem Provider in Schieflage geraten. | |||
| Wartungskosten ink. Softwareupdates | € 0,- | € 0,- | |
Der Begriff IT-Wartung beschreibt einen umfassenden Prozess. Dieser beinhaltet die regelmäßigen Überprüfungen, Wartungsarbeiten und Updates für das IT-Systeme eines Reservierungssystems. Die IT-Wartung dient dazu, Fehler zu beheben, Sicherheitslücken zu schließen und die Leistung des IT-Systems zu optimieren. Weitere infos siehe Punkt: Features -> Performance & Sicherheit - optimale Betriebsumgebung | |||
| Verfügbarkeit 2.) | 99,9% | 99,99% | |
Anwendungen mit einer Verfügbarkeit von vier Neunen (oder 99,99 Prozent), könnten 52 Minuten und 36 Sekunden pro Jahr nicht verfügbar sein. Eine Verfügbarkeit von drei Neunen (99,9 Prozent) erlaubt 8 Stunden und 46 Minuten Ausfallzeit. Die Reservierungssysteme des THC am Forsthof e.V. weisen in den letzten 8 Jahren eine Verfügbarkeit von 99,99% aus. | |||
| Support | |||
| Forum & FAQ | |||
FAQ" steht für "Frequently Asked Questions," was "Häufig gestellte Fragen" bedeutet. Unsere FAQ aus unserem Forum ist eine Sammlung von Fragen und dazugehörigen gebündelten Antworten zum Reservierungssystem im Allgemeinen und zu den Modulen/Add-ons der Tenniserweiterungen. Die FAQ zum Reservierungssystem dienen dazu, wiederkehrende Fragen zu beantworten und euch schnellen Zugriff auf relevante Informationen zu ermöglichen. | |||
| Support Telefon, Instant-Messaging und e-Mail 3.) | |||
Wir sind in den Zeiten 08:00 Uhr bis 21:00 Uhr für euch täglich telefonisch (auch am WE und Feiertags) erreichbar. WhatsApp und Signal (Open Source) sind unsere zweit häufigen und beliebten Kommunikationskanäle (Instant-Messaging) unter uns Vereinen zum Reservierungsystem und werden eingesetzt für Screenshots, Videos und andere Medieninhalte um uns auch in Gruppen auszutauschen. Wir bevorzugen die Kommunikation per Telefon, - insbesondere zu allen techn. Themen, mit dem Vorteil, das idR. ein Entwickler der Software euer Gesprächspartner ist. | |||
| Inbetriebnahme Realisierung-Workshop | 1½h | 2½h | |
Einführung und Implementierung eures Reservierungssystems in einem ca. 1,5 Stunden Meeting im Kreis eurer Organisatoren. Das Gespräch wird geführt von einem Entwickler der Software mit solider Betriebserfahrung (Tennishallenverwaltung für mehr als 10 Jahre) und den Organisierenden deines Verein. Für alle Teilnehmer ist kein IT Vorwissen notwendig um die Mächtigkeit der Software in Arbeitsprozesse (Workflow) umsetzen zu können. IT lastige Betriebsfragen rund um die Infrastrutur und Fragen zur API der Software oder des modularen Source Code können im direkten Anschluß bei Interesse geführt werden. | |||
Betriebsbegleitung | | ½h | 2h | |
Unsere Betriebsbegleitung bezieht sich auf den Prozess nach dem Realisierung-Workshop und dem Start des Systems, bei dem Experten dabei unterstützen, eurer Reservierungssystem effizient und den individullen Wünschen entsprecht zu betreiben und zu verwalten. Dieser Service kann verschiedene Aspekte der Operationsabläufe abdecken und hat das Ziel, sicherzustellen, dass alles reibungslos funktioniert und euren Anforderungen entspricht. | |||
| Migration innerhalb 12 Monate | ½h | ½h | |
Die Migration des Reservierungssystems sollte innerhalb von 12 Monaten (kostenloses Hosting durch Vereine helfen Vereinen) erfolgen und ist der Umzug der Software und Daten auf euren Provider (Hosting), bestenfalls auf den Hoster eurer Vereinshomepage, so das keine weiteren Providerkosten anfallen. Der Umzug wird "falls benötigt" von Vereine helfen Vereinen begleitet und ist zu euren tagesaktuellen Backupdaten technisch dokumentiert, so das für eure Mitglieder und Buchenden alles wie gewöhnlich weiterlaufen wird, denn diese merken keine Auswirkungen durch die Migration. Das System wird für ca. 10 Minuten während der Umstellung (z.B. in der folgenden Winterpause ohne Spielbetrieb) nicht erreichbar sein. Gut zu Wissen: Nach einer erfolgreichen Migration (Dauer 1/2 bis 2 Stunden) können wir später zu jeder Zeit euer System auch LIVE re-aktivieren (Dauer ca. 5 Minuten). Dieser Fall kommt sehr sehr selten vor, ist dann dem Verein aber eine sehr große Hilfe. | |||
| Features | |||
| Webspace inkl. HTTPS und Subdomain | |||
Webspace ist von grundlegender Bedeutung, um eine Web-App im Internet zu hosten und sie für Benutzer weltweit zugänglich zu machen. Die Wahl des richtigen Webspaces und Hosting-Anbieters hängt von den Anforderungen Ihrer Website, Ihrem Budget und anderen Faktoren ab. Es ist wichtig, einen zuverlässigen und sicheren Hosting-Provider zu wählen, um eine optimale Leistung und Verfügbarkeit Ihrer Website sicherzustellen. | |||
| Performance & Sicherheit opt. Betriebsumgebung | |||
Eine optimale Betriebsumgebung für die Performance der Anwendung und Sicherheit der Web-App erfordert eine kontinuierliche Überwachung, Aktualisierung und Anpassung an neue Sicherheitsbedrohungen und Performance-Herausforderungen. Es ist auch wichtig, sich bewusst zu sein, dass Sicherheit und Performance oft Hand in Hand gehen, und dass das Vernachlässigen einer dieser Aspekte die Effektivität des anderen beeinträchtigen kann. Performance-Optimierung:
Sicherheitsoptimierung:
| |||
| DSGVO Konformität | |||
Die DSGVO stehen für das Wort „Datenschutzgrundverordnung“ und steht für eine Verordnung der Europäischen Union, die auf die Verarbeitung personenbezogener Daten abzielt. Im Speziellen steht sie für den Schutz von personenbezogenen Daten und der Gewährleistung eines freien Datenverkehrs. Durch diese Verordnung stehen in der EU nicht nur Unternehmen und Dienstleister in der Pflicht, sondern auch Institutionen wie Schulen oder Universitäten und gemeinnützige Vereine. | |||
| Cookie Disclaimer | |||
Cookie Disclaimer ist ein Bestandteil des Reservierungssystems zur Einhaltung von Datenschutz- und Datenschutzgesetzen, insbesondere in Regionen mit strengen Vorschriften wie der Europäischen Union. Sie gewährleisten Transparenz und geben den Benutzern Kontrolle über ihre Daten, indem sie ihnen Informationen darüber bieten, wie Cookies verwendet werden, und die Einwilligung einholen, wenn dies erforderlich ist. | |||
| CSS + CI des Vereins | |||
CSS (Cascading Style Sheets): CSS steht für "Cascading Style Sheets" und ist eine Stylesheet-Sprache, die verwendet wird, um das Erscheinungsbild und die Formatierung von Webseiten zu steuern. Corporate Identity (CI): Corporate Identity bezieht sich auf das einheitliche Erscheinungsbild und die visuelle Identität deines Vereins. Es umfasst Designelemente wie Logo, Farbschema, Schriftarten. | |||
| Addons/Plugins für den Tennissport | |||
Unsere Module von "Vereine helfen Vereinen" für den Tennisbetrieb Addons und Plugins sind Erweiterungen oder Module, die in Softwareanwendungen, insbesondere in Open-Source-Software, integriert werden können. Sie fügen zusätzliche Funktionen oder Eigenschaften hinzu, um die Anwendungsleistung und -funktionalität zu erweitern oder anzupassen. | |||
| Spachanpassungen für den Tennissport | |||
Sprachanpassungen (Lokalisierung) beziehen sich auf die Anpassung für den Tennisbetrieb (Branche/Sportart) von Texten, Inhalten oder Benutzeroberflächen des Reservierungssystem, um sie für verschiedene Sprachen und die Tennisanforderungen zugänglich und verständlich zu machen. Lokalisierung: Lokalisierung geht über die reine Übersetzung hinaus und berücksichtigt geografische und rechtliche Unterschiede. Sie kann Anpassungen an Währungen, Datums- und Zeitformaten, Maßeinheiten und erfordern. | |||
| Addons/Plugins PAYPAL Integartion | |||
Integrationsoptionen: PayPal-Buttons in die Web-App einbetten und nutzen der PayPall APIs (Application Programming Interfaces) für eine umfassendere Integrationen. Hinweis: In der "Corona Ready" Version kann ein PayPal Bezahlvorgang nach der Buchung angestoßen werden, ohne API Einbindung. Vorteil: Privisionszahlungen für den Bezahldienst des Drittanbieters können reduziert werden. | |||
| Kostenstruktur (TCO) | |||
- Hostingkosten übernimmt der THC am Forsthof e. V. im ersten Jahr (mind. 12 Monate). In dieser Zeit kann die Software zu jeder Zeit auf den Provider des Vereins umgezogen werden. Diese Migration wird durch "Vereine helfen Vereine) begleitet und wird bei 90% der Vereine beim Provider des Vereines neben die Vereinshomepage installiert. So entstehen keine weiteren Betriebskosten und die Vereine bleiben nicht nur bei techn. Betriebsfragen in der Gemeinschaft verbunden. Wir überwachen unsere Systeme in unserer Gemeinschaft auch nach der Migration und reagieren oftmals bereits proaktiv, sollte mal etwas mit dem Provider in Schieflage geraten.
- Die Verfügbarkeit ist bestimmt durch das Maß an Ausfallzeiten der Infrastruktur zum Betrieb des Reservierungssystems pro Jahr.
- kein Abo oder Subscription Model, d.h. für gemeinnützige Vereine einmalige Kosten nach Absprache zum Festpreis.
Eine grobe Kostenstruktur für die Open Source Lösung in der Gemeinschaft "Vereine helfen Vereinen" mit gegenseitiger Unterstützung ist in den Varianten der Software gegenübergestellt und hier zu finden: Kosten der Varianten »
Rückblick: Seit 2015 ein kleines Projekt
Was ist die Motivation für eine freie Software und warum ist dieses Projekt auch in anderen Vereinen so erfolgreich.
Motivation für ein eigenes System.
Unser Tennisverein, der Tennis- und Hockeyclub am Forsthof e.V., mußte mit Abkündigung des 14. Jahre "alten" Hallenbuchungssystems durch den Hersteller zur Sommersaison 2015, kurzfristig ein neues Reservierungssystem für unsere 3 Tennishallenplätze finden.
Gefordert waren alle Funktionalitäten des abzulösenden Systems, plus drei maßgebliche Verbesserungen.
- Open Source - keine Lizenzkosten (lfd. Kosten)
- Optimale Ergonomie auf mobilen Endgeräten.
- Online Zahlungen und andere Zahlungsabwicklungen.
Ausschreibung für einen System zum Buchen und Reservieren von Tennispätzen
Wir suchten ein Buchungssystem,
das für unsere Mitglieder konfortabel zu bedienen ist. Als Vorlage diente unser altes System, mit dem unsere Bucher seit vielen Jahren sehr einfach einen Tennisplatz reservieren konnten. Die Zahlung der Platzmiete sollte mit Paypal und Sofortüberweisung möglich sein, damit die Abrechnungen aller Buchungen für unseren Schatzmeister vereinfacht werden konnte. Neben diesen grundsätzlichen Anforderungen ist uns wichtig, das mit dem neuen Buchungssystem viele Tennisspieler/innen in unserer Region angesprochen werden.
Integriertes Buchungssystem auf der Homepage
Eine Analyse zeigt, daß mehr als 50% der Bucher, die unsere Halle nicht kennen, durch eine Suchmaschine wie Google auf unsere Trainingsmöglichkeiten im Winter auf uns aufmerksam werden.
Google ist die Nr. 1 zum Auffinden von Sportangeboten
Wir alle kennen, wie wir Angebote zu unseren Bedürfnissen suchen. Regionale Angebote verschiedenster Anbieter, wie die Buchung eines Tennisplatzes in einer Tennishalle sind ortsgebunden und von hoher Gleichförmigkeit, so das Google diese Angebote in den Suchergebnissen durch Google-Maps mit der Entfernung des Suchenden anbietet und sortiert. Ein eigenes Buchungssystem, - das von Google erkannt wird, wird in der Sichtbarkeit der Angebote immer vor Dienstleistern von Sportportalen heutiger Prägung regional wahrgenommen.
Warum? Googeln Sie mal: "Tennishalle in Hamburg" oder "Tennisplätze mieten in Hamburg". Werbung für unseren schönen Tennissport und unseren Tennisclub wird es auf der ersten Seite zu sehen geben. Wir werben gerne mit unseren Angeboten für unseren Sport, besonders wenn es für unseren Club kostenfrei ist. Denn unsere Mitgliedsbeiträge sind so bemessen, das nur ein sehr kleines Buget für Werbung vorgesehen ist, darum sind wird bei der Auswahl von Marketingmaßnahmen sehr zurüchhaltend und kritisch.
Technisches im Markt d. Dienstleister
Eine kurze Markübersicht der Anbieter von Buchungssystemen haben wir hier zusammengestellt, um eine Entscheidungsgrundlage für ein neues System zu erstellen, das unseren Anforderungen bestmöglich erfüllt. Neben den markführenden Dienstleistern EverSports und EasySport gibt es viele andere Anbieter mit jeweils verschiednen Schwerpunkten an ein Reservierungs- und Buchungssystem. Alle diese Dienstleister stehen in kommerzieller Konkurrenz zueinander und teilen den Markt untereinander auf.
Leistungsumfang der Marktführer
Hier nur ein kurzer Auszug der Schlagworte aus der Funktionalitäten-Liste der Anbieter: Online Marketing der Sportangebote (Tennis neben anderen Rückschlagssportarten in einem properitären Sportportal), Vereinsmanagement, Anlagensteuerung wie z.B. Zugangssteuerung (Türen), die Steuerung von Hallenkameras und Heizungen, Buchhaltungswesen und vielem mehr. Mit jeder Funktionalität steigt die Komplexität und mit der Vernetzung, - von nicht immer primären Anforderungen an ein Buchungssystem, in einem einzigen System auch die Abhängigkeit von kleineren oder erst kurzzeitig marktteilnehmenden Unternehmen.
Oftmals liegen dabei die Daten (Stammdaten, Buchungen) unseres Verein nicht im vollem Zugriff und dadurch sind einige Verarbeitungswege versperrt und Abläufe nur bedingt steuerbar und nachhaltbar.
Funktionalität ist nicht ein alleiniges techn. Auswahlkriterium
Nachdem wir uns Mitte/Ende 2015 mehrere Systeme angeschaut hatten, waren wir immer auch von der Komplexität in Bezug auf die Bedienbarkeit und Ergonomie der Verwaltung aller unserer wenigen Buchungsanforderungen erschrocken. Immerhin muss unser Schatzmeister weit über 1000 Buchungen pro Jahr bearbeiten.
Kosten für die Nutzung eine Buchungssystems
Neben der technischen Leistungsfähigkeit, dürfen auch die Kosten nicht verschwiegen werden. Hier fängt es an mit Einrichtungskosten der Software, Schulung, laufende u. fixe Kosten und zum Teil auch geforderte Provitionszahlungen für einzelnde Buchungen.
Open Source mit leistungsfähiger weltweiter Community - auch regional und mit Entwickern aus Deutschland
Und da in unserem Verein, - außer dem abzulösenden Reservierungssystem und nicht nur aus Kostengründen, nur "freie Software" zum Einsatz kommt, wurde mit der Uni Hamburg auch nach einer Open Source Lösung gesucht.
Es kam eine der vielen freien Buchungsverwaltungen in die engere Auswahl, die weltweit und im Jahr 2016 über 5.000 mal installiert war. Nach erster Sichtung konnte unser Anforderungsprofil schon nur durch eine einfache Konfiguration dieser Software nach sehr kurzer Zeit zu über 80% abgedeckt werden. Durch die vorgesehen offenen Schnittstellen der Software konnten die fehlenden Funktionalitäten als Module/Plugins geplant, programmiert und umgesetzt werden.
Der Aufwand für die Programmierung wurde für die folgenden Module auf eine Woche geschätzt, danach beauftragt und in einem Monat abgeschlossen. Nachfolgend können die Funktionalitäten der Module eingesehen werden:
Anforderungen - Pflichten und Leistungen
Pflichten
Kurzform und ohne techn. IT Teil
Die bereits abgeschlossene Umstellung vom bisherigen System »eSchedule« auf das neue System, war in der Abbildung der gewünschten/geforderten Funktionalitäten sehr leicht auch ohne Pflichtenheft möglich, da zum einem keine neuen komplexen Anforderungen an das neue System gestellt wurden. Zum anderen weil das alte Buchungssystem dem Entwicklungsteam seit vielen Jahren in allen Einzelheiten sehr vertraut war.
Leistung - Performance Aspekt
Wer wartet schon gern auf seine Reservierung(?)
| Ressourcen | Leistung d. Reservierungssystems | Anzahl |
|---|---|---|
| Tennisplätze | Mit dem Buchungssystems können bis zu 100 Tennisplätze (z.B. Hallen- und Outdoorplätze) von einem Verein oder Anlagenbetrieber verwaltet werden. | 100 |
| Benutzer | Die Anzahl der Benutzer (Kunden/Bucher/Mitglieder) die verwaltert werden können, ist unbegrenzt, skaliert aber mit der Leistungsfähigkeit des Providers bei dem die Software gehostet wird. | 10.000 |
Vor der Entscheidung zur Auswahl des neuen Buchungssystems des THC am Forsthof e.V. wurde im Vorweg ein umfassender Performence-Test unter Betriebsbedingungen durchgeführt. Hierzu wurden 10.000 Buchungen automatisiert verarbeitet und dabei/danach die Bedienbarkeit geprüft. Dank des Einsatzes modernster und neuster Softwaretechnologien nach Stand der Technik bleibt das System auch unter Last vollumfänglich stabil und performant.
Das System wurde bei verschiedenen Hostern mit deren typischen Provider - Einsteigerangeboten (6-10 Euro pro Monat) bei 1und1 , strato und hosteurope getestet. Die grundsätzlichen technischen Vorraussetzungen bieten alle Provider, in der Performance gibt es allerdings Unterschiede.

Zeit auswählen

Buchung durchführen

Paypal Zahlung

Bestätigung der Buchung
BOOKINGSYSTEM for FREE - 4 Screenshots
Neue Funktionen - Alle Module/Plugins als Add-ons
Tennis Module/Pugins
Add-ons für f-Schedule - heute "BOOKINGSYSTEM for FEE"
Erweiterungen - Add-ons für f-Schedule Module/Plugins
- Integration von Online Bezahlsysteme für PayPal und Sofortüberweisung wurden umgesetzt.
- Integration der Preis-Tabellen, Preise für Buchungen nach Wochentag / Stunde und getrennt nach Sommer und Wintersaison, sowie Preise für Mitglieder und Externe.
- Rabattierung als Eigenschaft des Benutzers wie z.B. bei spontan Jugendbuchungen
- Einschränkungen nach Gruppenzuordung des Benutzers für
- Zeitraum der Stornierungsmöglichkeit.
- max. Buchungen pro Woche/Monat
- Begrenzung des Zeithorizont für Buchungen.
Module/Plugins
Neue Funktionen in Kurzform und stichwortartig
| Bonussystem | Einführung von Credits, so das neben den Zahlweisen (PayPal, Sofort, Vorkasse und bar) nun auch Credits zur Zahlung eingesetzt werden können. Credits werden im Benutzeraccount geführt und in der Benutzerverwaltung vom Buchungsmanager verwaltet. Neben den Preistabellen wurde eine weitere Tabelle eingeführt, die die einzusetzenden Credits pro Platz/Tag/Urzeit/Saison festlegt. Vorhandende Credits im Benutzeraccount können vom Bucher zur Zahlung einer Reservierung eingesetzt werden. |
| automatisiertes Storno händling | Die handhabe von Stornierungen (Die min. Zeit vor Spielbeginn ist konfigurierbar) kann neben Rückzahlungen nun auch durch eine Gutschrift von Credits erfolgen, so das die Kosten bei den Onlinebezahldiensten eingespart werden können. Damit ist eine Umbuchung ohne Verwaltungsaufwand möglich und kann vom Bucher in Eigenregie durchgeführt werden. Für alle Onlinezahlungenmethoden (PayPal, Sofort) ist die Funktionalität mit dem neuen Softwaremodul konfigurierbar. |
| Dauerbuchungen | Dauerbuchungen (widerkehrende Buchungen in einem festen zeitlichen Rhythmus) werden vom System automatisch erkannt und von Spontanbuchungen unterschieden, so das im Backend eine Kostenlegung in Form von Rechnungen vereinfacht wird. |
| Abo-Preise | Für Dauerbucher einer Saisonzeit (Sommer/Winter) wurde eine weitere Preistabelle eingeführt, die im Backend bei Dauerbuchungen gewählt werden kann. Hiermit wird die Rechnungslegung für Dauerbucher mit Abo-Preisen möglich. |
| Buchungsvorgaben | Sonderregelungen können als Vorlagenauswahl einem Benutzeraccount zugerodent werden. Hier einige Beispiele: Sonderregelung Jugendbuchungen: Sonderpreise für extrem kurzfristige Buchungen. Preis/Kontigente und die Zeit vor Spielbeginn ist einstellbar.
|
| freie Attribute pro Buchung | Den Vorlagen der Buchungsvorgaben können Attributen zu jeder Buchung zugeordent werden, die die Rechnungslegung und Auswertung vereinfacht. |
| Steuerung der e-Mails | Alle vom System generierten e-Mails können an eine Adresse weitergeleitet werden, so das die zeitliche Abfolge aller Aktionen im System zusätzlich und unabhängig nachvollzogen werden können z.B. wird dadurch sehr einfach der Verlauf einer Buchung (Buchungsnummer) dokumentiert. Neben den e-Mails an den Benutzer/Bucher werden pro Aktion (buchen,stornieren, password zurücksetzen, neue Registrierung) sehr detailierte e-Mails an den Betreiber des Buchungssystem versendet, mit den Ordnungsmerkmalen des Buchers, der Buchung und Zahlung. Die Versendung von e-Mail an den Benutzer/Bucher kann unterdrückt werden, die an den Betreiber jedoch nur vom Administrator der Software per globaler Konfiguration. In einem Vorlagensystem können die verschiedenen Ordnungsmerkmale genutzt werden um den Inhalt der e-Mail zu steuern. z.B. für Mitglieder des Vereins keine Werbeeinblendung u.v.m. |
| Schnittstellen | Für eine Anbindung externer Systeme wurde eine Plugin-Lösung implementiert. Diese kann z.B. für eine direkte Koppelung einer Videoüberwachung mit Video und Bildarchiv eingesetzt werden. |

Wochenübersicht der Plätze

Kalender - 3 Monate

Angebotsbeschreibung

Reservierung vorbereiten

Sonderbuchungen

Paypal Zahlung

Bestätigung der Buchung

Anzeige der Buchung

Übersicht der eigenen Buchung

Übersicht der Stammdaten
BOOKINGSYSTEM for FREE - 10 Screenshots

e-Mail Bestätigung für den Kunden
Rezensionen
4.98/5 von 1811 Stimmen




Buchungssystem für Tennisplätze
Mit „Vereine helfen Vereinen“, haben befreundete Tennisvereine sich ein "freies" Reservierungssystem (Open Source) zusammengestellt mit vielen Add-ons (Module/Plugins) und Erweiterungen für den Tennissport als vereins-eigne IT Lösung.
Software zur Verwaltung von Tennisplätzen: Spielzeiten buchen und reservieren mit einer Open Source WebApp Lösung für Vereine und Anlagenbetreiber
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Von der ersten Stunde dabei!”Taunusstein, 11.01.2024
Das Reservierungssystem von "Vereine helfen Vereinen" hat bei uns ab der ersten Stunde einwandfrei funktioniert und wurde von allen Mitgliedern schnell und sehr gut aufgenommen. Vor Corona war bei uns ein Online-Buchungssystem undenkbar, die "alten Hasen" wollten nicht von der alten Magnet-Setztafel weg... nun nach drei Jahren mit dem Online-Reservierungssystem will kaum einer mehr auf den Komfort verzichten, die Akzeptanz ist zu 100% da: Die Kapazität unserer Anlage wird viel effizienter genutzt und mit den möglichen Einstellungen auch dank der sehr guten Beratung durch Stefan läuft das auch sehr fair ab: Spielerinnen und Spieler mit festen Terminen als auch flexible Vielspielerinnen und -spieler kommen zum Zug. Von Stefan hatten wir eine ausführliche Einführung in das System erhalten und wir konnten danach direkt ohne größere Probleme starten - eine wirklich tolle Applikation, wir machen damit auf jeden Fall weiter mit dem Rundum-Sorglospaket - denn hier wird uns auch die technische Pflege der Anwendung und bei Bedarf schneller und sehr guter Support geleistet. Ein Dankeschön an das tolle Team im Hintergrund, auch das kostenlose Hosting & Pflege in den pandemischen Zeiten war großartig.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Bookingsystem for Free - Wir sind sehr zufrieden!”Kirchdorf am Inn, 22.12.2023
Rundum zufrieden sind wir beim TSV Kirchdorf/Inn mit unserem Buchungssystem. Nach der Einführung zu Saisonbeginn gab es keinerlei Beschwerden und vor allem keine traurigen Gesichter, wenn alle Plätze besetzt waren. Selbst ältere Mitglieder waren begeistert über die einfache Bedienung des Systems. Auch der Umzug auf unsere Website erfolgte reibungslos. Vielen Dank an Stefan und sein Team für die hervorragende Unterstützung. Sechs Sterne gibt es ja nicht, also fünf Sterne von fünf.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Erleichtert die Abrechnung von Gaststunden enorm.”Ruppertshain, 17.03.2022
Wir haben das System letztes Jahr für unseren Verein eingeführt. Wir haben uns dafür entschieden, weil es alle von uns benötigten Funktionen abdeckt und von den Mitgliedern gut bedienbar ist. Es war schnell eingeführt und belastet einen kleinen Verein weder mit viel Arbeitsaufwand noch mit großen Fixkosten. Außerdem schafft es Transparenz über die Platznutzung und gibt Mitgliedern, die nicht in Sichtweite zur Anlage wohnen, die Sicherheit spielen zu können. Und das bequem vom Handy oder Tablet! Es erleichtert darüber hinaus dem Vorstand die Abrechnung von Gaststunden enorm. Wir würden uns wieder für diesen Weg entscheiden. Durch das System ist unser Verein wieder ein Stück moderner geworden. Ich bin sicher, dass dies auch ein Faktor für künftige Mitglieder sein kann.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Rechnungserstellung für Gäste”Erdmannhausen, 11.02.2022
Wir suchten und haben ein einfaches Reservierungssystem für unseren Hallenplatz gefunden. Wichtig war für uns ein einfacher Reservierungsvorgang und eine hohe Akzeptanz bei unseren Mitgliedern und im Gastbetrieb. Inzwischen haben wir die erste Winter- Saison gut überstanden. Die Installation und die Online- Unterweisung durch Stefan Wunnenberg war der Grundstein für eine problemlose Inbetriebnahme. Gleiches gilt auch für die Administration. Dafür unseren herzlichen Dank. Nach jetzt vier Monaten Praxiserfahrung sind wir vom Vorstand sehr zufrieden. Von unseren Mitgliedern und von den Gästen wurde euer Reservierungssystem geräuschlos angenommen. Auch die Möglichkeiten zur Berichtserstellung funktionieren tadellos und vereinfachen unsere Rechnungserstellung. Einfacher geht es nicht! Liebe Grüße vom TC Erdmannhausen und herzlichen Dank für die ausgezeichnete Zusammenarbeit.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Lob von allen Mitgliedern”Burgrieden, 30.01.2021
Hallo Stefan, unser Feedback von dem neuen Buchungssystem war und ist sehr, sehr positiv. Ich habe nur Lob von allen Mitgliedern bekommen. Auch die Generation die nicht mit Smartphone und Computer aufgewachsen sind hatten und haben keine Probleme mit dem System. Für alle Berufstätige und Mitglieder die nicht bei uns am Ort wohnen ist die Online-Reservierung eine riesige Erleichterung und Hilfe. Auch der Aufwand mit dem bisherigen Aushang von Listen ist für die Verantwortlichen komplett weggefallen. Wir haben das System mit einem Kaltstart eingeführt ohne Infoveranstaltung wegen Corona, es gab "nur" eine bebilderte Schritt-für-Schritt Erklärung auf unserer Homepage. Ich hatte als Verantwortlicher fast keine Themen dass jemand mit dem System Probleme hatte und was nicht verstanden hat. Ich habe auch schon mehrere Anfragen von anderen Vereinen bekommen und den Kontakt weitergeleitet mit ganz viel Lob für das System. Daumen nach oben für das Buchungssystem und für den Preis.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Empfehlenswertes System mit Top-Support”Mainhausen, 12.22.2021
Lieber Stefan, wir sind sehr zufrieden mit dem Reservierungssystem zur Hallenbuchung. Es ist seit fast zwei Monaten online, die Handhabung gestaltet sich unkompliziert, es wird regelmäßig genutzt und auch aus User-Sicht funktioniert bisher alles reibungslos. Die Beratung vorab, die Begleitung bei der Installation und die Einführung ins System durch Stefan Wunnenberg war absolut top. Auch bei (späteren) Nachfragen erhielten wir schnelle und hilfreiche Unterstützung durch Stefan; was nicht selbstverständlich ist. Wir sprechen gerne eine Empfehlung für das System und die Unterstützung aus, Peter Schneider, Sigrid Kiehl-Walter und Volker Weber - TSG Mainflingen 1909 e.V.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Bedienung ist einfach und selbsterklärend”Altforweiler, 01.07.2021
Lieber Stefan, ich möchte dir im Namen des gesamten TC Grün-Weiß Altforweiler e.V. ganz herzlich für dein Engagement und deine Unterstützung bei der Einführung des neuen Buchungs- und Reservierungssystems bedanken. Bei unseren Mitgliedern ist das System sehr gut angekommen, die Bedienung ist einfach und selbsterklärend. Vielen Dank für diese tolle Idee und die sehr gute Umsetzung.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Auch im Preis-Leistungs-Verhältnis volle Punktzahl ”Ingolstadt, 30.06.2021
Hallo Stefan, ich möchte mich im Namen aller Mitglieder von unserem Verein für deine Unterstützung bedanken. Du hast Dir viel Zeit für die Erklärung des Buchungssystem genommen und uns alle Fragen beantwortet. Das System ist sehr einfach zu bedienen und konnte ohne großen Aufwand auf unsere Bedürfnisse angepasst werden. Wir haben das System nun seit einigen Wochen in Betrieb und bisher haben wir nur positive Rückmeldungen von den Mitgliedern bekommen. Auch aus finanzieller Sicht ist es für jeden Verein interessant. Ich habe kein anderes Buchungssystem gefunden, dass man für einen so günstigen Preis betreiben kann. Alles in allem volle Punktzahl!!! Ich habe das System bereits einem anderen Verein in unserer Nähe weiterempfohlen.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„können das System zu 100% weiterempfehlen”Weilbach, 11.06.2021
Hallo Stefan, wir waren auf der Suche nach einem corona konformen Reservierungssystem und haben uns Gott sei Dank für dein System entschieden. Es erleichtert unsere Arbeit und verringert manuellen Aufwand. Das System wird bei uns, Germania Weilbach, sehr gut angenommen und genutzt. Vielen Dank für die Einführung in das System und auch für die individuellen Anpassung. Wir können das System zu 100% weiterempfehlen.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„alles funktioniert völlig reibungslos!”Lohmar, 10.04.2021
Lieber Stefan, wir haben das OnlineBuchungssystem seit Anfang April 2021 im Echtbetrieb und hatten an schönen Tagen schon die ersten Stresstests! Alle neun Plätze rappelvoll belegt! Aber es lief und läuft einfach einwandfrei. Überhaupt keine Probleme, auch unser Sportwart ist hellauf zufrieden mit dem System und den sich heraus ganz einfach ergebenden Planungsmöglichkeiten, auch für zukünftige Anforderungen. Unsere anfänglichen Bedenken, ob sich die "ältere Generation" von der analogen Buchungssystematik mit Steckkarte so ohne Weiteres auf ein digitales System umstellen kann, haben keinen Bestand. Alles funktioniert völlig reibungslos. Und jetzt ist es an der Zeit, dass ich mich auch an dieser Stelle nochmals sehr herzlich für Dein überragendes Engagement und Deine Kompetenz bei der Migration auf unseren Server und die Anpassung des Systems an unsere Gegebenheiten bedanken möchte. Viele Grüße aus dem Rheinland Sascha
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Mitglieder sind glücklich.”Homberg, 02.02.2021
Wir suchten ein einfaches Reservierungssystem für unsere vier Tennisplätze. Wichtig war die einfache Bedienung und damit eine hohe Akzeptanz bei den Mitgliedern. Inzwischen haben wir die erste Saison gut überstanden. Die Installation war Dank der Unterstützung von Stefan Wunnenberg problemlos. Gleiches gilt für die Administration. Und die Mitglieder sind auch glücklich. Endlich keine Telefonate oder eMails mehr - einfach registrieren, anmelden und buchen. Einfacher geht es nicht. Auch ist egal welche Hardware für die Reservierung genutzt wird. Deswegen von uns eine absolute Empfehlung für kleine Tennisvereine - vielleicht auch für größere.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Falls es Sterne dafür gibt, sind fünf von fünf angemessen!”Homberg, 05.12.2020
Hallo Stefan, hier meine Meinung zu Eurer Software: Gerne gebe ich eine Bewertung über das Reservierungssystem des THC am Forsthof ab. Im Mai standen wir, wie viele Vereine, coronabedingt vor der Notwendigkeit, Spieler und Spielzeiten zu erfassen. Die Suche nach einem Online-Buchungssystem führte uns zum THC am Forsthof. Mit Unterstützung von Stefan Wunnenberg und dem THC als Hoster (herzlichen Dank!) gingen wir dann kurze Zeit später online. Durch die unkomplizierte Bedienbarkeit der Reservierungssoftware meldeten sich fast alle Vereinsmitglieder an und buchten ihre Spielzeiten. Bis zum Abschluss der Spielsaison gab es keine Probleme, vielmehr konnten als Nebeneffekt auch die Buchungen von Gästen über das System abgewickelt werden. Die Reservierungssoftware kann ich deshalb nach den Erfahrungen in dieser Saison uneingeschränkt weiterempfehlen.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Reservierungssystem kommt sehr gut an.”Talheim, 03.12.2020
Hallo Stefan, durch Corona haben wir uns entschlossen das Buchungssystem für unsere Tennisanlage einzusetzen. Die Unterstützung während der Einrichtungsphase war von sehr viel Fachwissen, durch dich Stefan, geprägt und konnte ohne grosse Probleme umgesetzt werden. Das Reservierungssystem kam sehr gut an. Selbst unsere älteren Mitglieder fanden die Nutzung einfach und übersichtlich. Am Ende der Sommersaison wurde das Programm von allen gelobt und befürwortet, dies auch künftig in einer Coronafreien Zeit zu nutzen. Vielen Dank für den überdurchschnittlichen Support.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Ohne Spieltafel durch den Sommer”Berlin, 02.09.2020
Hallo Stefan, dank deiner Unterstützung nutzen wir das tolle Buchungssystem jetzt seit ein paar Monaten. Die Mitglieder sind sehr zufrieden und können sich es ohne Buchungssystem gar nicht mehr vorstellen!
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Umsetzung problemlos und völlig unkompliziert”Köngen, 11.07.2020
Hallo Stefan, erst mal noch dickes Lob, das System läuft super. Es ging alles super schnell, problemlos und völlig unkompliziert bei der Umsetzung. Es ist so einfach, dass alle Mitglieder gut damit klar kommen und zufrieden sind. Die Saison läuft bestens...
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Funktioniert super und vor allem einfach.”Oberostendorf, 01.11.2020
Hallo Stefan, herzlichen Dank für das Buchungssystem. Wir sind noch in der Testphase. Ca. 30% der Mitglieder sind schon registriert und haben schon erste Erfahrungen damit gemacht. Funktioniert super und vor allem einfach. Gewünschte Änderungen der Mitglieder konnte ich ohne großen Aufwand selber einarbeiten. Deine unkomplizierte Unterstützung ist super. Wenn es nächstes Jahr wieder los geht, werde ich weitere Erfahrungen mit Dir und allen Anderen die diese Seite lesen teilen. Viele Grüße und bleib gesund
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Buchungssystem läuft prima.”Buxheim, 31.08.2020
Hallo Stefan, das Platzbuchungssystem läuft nun schon einige Monate prima bei uns im TC Buxheim. Daher nochmals herzlichen Dank für die tolle, schnelle und sehr freundliche Unterstützung von Deiner Seite! Die meisten unserer Vereins-Mitglieder haben sich mittlerweile angemeldet; das System läuft hervorragend, ist super einfach zu bedienen und hat erstklassige Performance. Vielleicht versuchen wir, die Software vor der nächsten Saison auf unseren Provider umzuziehen, mal schauen - dazu kommen wir dann wieder auf Dich zu. Bis dahin, bleib gesund, sportliche Grüße, Tina und Bert
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Reservierungssystem ist sehr gut angenommen”Pfahlbronn, 06.07.2020
Hallo Stefan,das Reservierungssystem ist sehr gut angenommen worden und es laufen ständig Buchungen ein. Wir hatten unseren Mitgliedern eine Kurzanleitung mitgegeben und es sind keine Rückmeldungen erfolgt. Also wirklich keine! Was natürlich für die Software spricht. Aktuell haben wir auch unsere Vereinsmeisterschaften gestartet und das neue System bewährt sich auch hier sehr gut, da die Teilnehmer bequem die Reservierung der Vorrundenspiele vornehmen können, auch bei den Doppelbegegnungen ist es eine Riesen Erleichterung. Also vielen Dank nochmals, tolle Sache und ich lasse wieder von mir/uns hören. Schönen Gruß nach Hamburg, Robert
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Wir sind sehr zufrieden”Hoxhöfe, 30.06.2020
Hallo Stefan, wollte nur kurz mitteilen, alles funktioniert bestens. Wir sind sehr zufrieden. Danke. Grüsse Peter Hoeren
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Buchungssystem ist sehr flexibel”Güglingen, 10.05.2020
Hallo Stefan, wollte mich nur kurz melden und Dir mitteilen, dass die Registrierungen und Buchungen angelaufen und von den Mitgliedern gut angenommen wurden. Unser Trainer hat sich auch schon gemeldet und ich überlege, ob ich ihm einen entsprechenden User mit erweiterten Buchungsrechten einrichte oder einfach Serientermine einrichte. Dein Tool ist da ja flexibel ;-) Super hilfreich ist auch jetzt die Berichtsfunktion, da wir gegenüber der Stadt bestätigen müssen, dass wir die Buchungsdaten bzw. die Platzbelegungen mindestens 4 Wochen nachvollziehen und datenschutzkonform aufbewahren können. Einfach klasse, dass ich das quasi durch das Berechtigungskonzept und die Struktur des Tools quasi als Nebeneffekt gelöst bekomme. ;-) Kleines Problem mit verschwundenen Bestätigungsmails (wahrscheinlich Spam-Ordner) gab es auch. Ich habe aber schnell Herausgefunden, dass ich die Mitglieder ggfs. auch manuell aktiv schalten kann. (Du hast wirklich an alles gedacht.) Bin mal gespannt, wie sich das jetzt in der Praxis einregelt. Ab morgen sind unsere Plätze für den Spielbetrieb offen. Beste Grüße, Uli
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Buchungstool kommt prima an”Laupheim, 17.05.2020
Hallo Stefan, das Buchungstool kommt prima an - bisher keine Probleme ausser ein paar Spammails - das ist allles. Fast die Hälfte aller Emailadressen des Vereins (73 von 160) haben sich nach 2 Tagen registriert und ich werde jetzt noch ein Tablet am Vereinsheim mit der Buchungsanzeige des Tages aufhängen - damit wir am Platz aktuelle Infos haben. Alles super bisher noch Mal herzlichen Dank! Mike
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Buchungssystem läuft”Bad Salzdetfurt, 20.05.2020
Hallo Stefan, läuft! Heute Mittag die Webseite aktualisiert und es hat nicht lange gedauert, bis sich die ersten registriert haben. Erste Platzbuchung ist soeben auch schon erfolgt, während ich gerade diese Mail schreibe. Ich bin begeistert! Schau mal auf unsere Webseite. Vielleicht fällt Dir ja was auf. Mit sportlichen Grüßen, Holger
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Das System läuft super”Pfaffenweiler, 23.05.2020
Hallo Stefan, vielen Dank für alles, das System läuft super, wird von allen positiv angenommen und funktioniert wirklich „einfach“! Mit freundlichen Grüßen, Cay
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Reservierungssoftware ist ein voller Erfolg”Chiemsee, 23.05.2020
Hallo Stefan, wir (TC Rimsting e.V.) möchten uns ganz herzlich bei Dir bedanken. Seit 14 Tagen ist unser Buchungssystem nun im Einsatz und es ist ein voller Erfolg! Wir hatten am Anfang ein paar kleinere Problemchen, die sich Dank Deiner Unterstützung sehr schnell gelöst hatten! Inzwischen sind mehr als 2/3 der Mitglieder registriert und nutzen das Sytem sehr rege. Besonders hat es mich gefreut, dass selbst älterer Mitglieder ausnahmslos mit dem Programm auf Anhieb klar gekommen sind. Durch das System können nun auch wieder Gäste auf der Anlage spielen. Dies bedeutet für uns fehlende Einnahmen zu kompensieren. Toll finde ich auch dein Engagement bei allen Fragen so ruhig und kompetent zu helfen! Gerne helfe ich anderen Vereinen dabei, wenn diese Fragen zu dem System haben und gebe unserer Erfahrung weiter. Du darfst hierfür gerne meine Mailadresse weitergeben. Nochmals vielen Dank. Liebe Grüße vom Chiemsee - Ingo
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Glücklich mit der Wahl des Buchungssystems”Ostrach, 27.05.2020
Hallo Stefan, wir sind sehr glücklich mit der Wahl des Platzbuchungssystems. Es ist sehr einfach und wird auch bei dem überwiegenden Teil der Mitglieder sehr gut angenommen. Gruß, Stefan
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Schnell und unkompliziert”Bonn, 07.06.2020
Dank der Vorerfahrungen beim THC am Forsthof in Hamburg wurde uns sehr schnell und unkompliziert beim Aufsetzen eines eigenen Buchungssystems geholfen. Vielen Dank. So geht gegenseitige Unterstützung im Breitensport!
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Es einfach halten.”Hamburg, 21.07.2017
Sehr zufrieden waren wir mit unseren bisherigen Buchungssystem (eSchedule). Leider wurde eSchedule uns gekündigt. Mit dem neuen System wird sich in der Bedienung nichts ändern, - nur die Zahlungsmöglichkeit wird mit PayPal und Sofortüberweisung vereinfacht.
Vereine helfen Vereinen




 Bewertung 5/5
Bewertung 5/5
„Open Source”Hamburg, 10.05.2017
Freie Software für gemeinnützige Vereine ist eine gute Basis für eine gute Vereinsverwaltung. Unabhängigkeit von Dienstleistern ist uns wichtig, darum setzen wir auf Open Source und würden uns freuen, wenn es Synergien mit anderen Clubs geben wird.
Vereine helfen Vereinen
Kostenstruktur (TCO) der Versionen
TCO (Total Cost of Ownership) bezieht sich auf die Gesamtkosten, die mit dem Reservierungssystems während seiner gesamten Einsatzdauer verbunden sind. Die TCO Kosten erfasst alle direkten und indirekten Kosten, die mit der Software und der Nutzung entstehen. Die TCO-Kostenstruktur setzt sich zusammen aus:
- Inbetriebnahme: Aufwand, der mit der Einrichtung des Reservierungssystems verbunden ist.
- Betriebskosten: Kosten, die während des laufenden Betriebs anfallen. Dazu gehören Hardware- und Softwarewartung, Energiekosten, Datenkommunikation, Hostingkosten, Support und Schulung.
- Schulungen: Kosten für die Schulung der Oganisatoren, um das Reservierungssystem effektiv zu nutzen und zu unterstützen.
- Risikokosten: Aufwand, die mit potenziellen Risiken und Ausfällen verbunden sind, wie Sicherheitsaspekte, Compliance-Verstöße oder andere Unterbrechungen des Spielbetrieb mit einem Reservierungssystem.
- Skalierbarkeit und Flexibilität: Die Fähigkeit, das Reservierungssystem an geänderte Anforderungen der Spielordnung oder Resourcen anzupassen, ohne durch den Einsatz von Open Source erhebliche zusätzliche Kosten zu verursachen.
Eine TCO-Analyse ist hilfreich, um die wahren Kosten eines Produkts zu ermitteln, damit eine langfristig wirtschaftlich rentabel Investition (Entscheidungsgrundlage für Vereinsvorstände) getätigt werden kann.
Hosting - Providerkosten über Jahre
Jahre
Plätze
Gesamte Projektkosten
pro Jahr
Die Hostingkosten bei eigner Providerwahl und der Aufwand zur Installation auf der Vereinshomepage sind grobe Schätzungen, bieten aber einen Überblick der Kostenstruktur. Das kostenlose Hosting beim Tennisverein THC am Forsthof e.V. (mit der Unterstützung von Webgo) ist ein Angebot, um schnell einfach und unkompliziert mit dem System zu starten.
Dokumentation
Wer uns unterstützen möchte?
Wir suchen einen Verein, der mit uns unser Einführungsgespräch (Dauer ca. 90 Minuten) in einem VIDEO aufnimmt, um dieses mit der Allgemeinheit zu teilen.
Wir freuen uns auf eure Ideen - Stefan Wunnenberg (+49 174 26 57 984)
Beispiele: Videos des TC Heiligenberg e.V.

TC Heiligenberg e.V. - Danke Martin
Beispiele: Bedienungsanleitung des TV Ruppertshain e.V.
 Anleitung Anleitung |  Schnellstart Schnellstart |
Nutzungsbedingungen Online Buchungssystem
Wir verpflichten uns, die Privatsphäre aller Personen zu schützen, die unser Buchungssystem nutzen, und die persönlichen Daten, die uns unsere Nutzer überlassen, vertraulich zu behandeln.
Wir möchten Ihnen eine sichere Umgebung bei der Buchung Ihrer Tennisstunde bieten. Bitte lesen Sie die folgende Erklärung zur Verwendung von Daten, die auf unserem Server gesammelt werden. Falls Sie weitere Fragen dazu haben, freuen wir uns auf Ihre Kontaktaufnahme.
An einigen Stellen auf diesem Server werden persönliche Daten - wie Ihr Name und die eMail-Adresse gesammelt. Ebenso ist es an manchen Stellen des Angebots notwendig sich zu registrieren und einen Benutzernamen und ein Passwort einzugeben. Die persönlichen Daten sind jederzeit im Benutzerprofil einsehbar.
Diese Informationen werden ausschließlich dazu verwendet, Ihre Buchungen abzuwickeln. Wir geben keine persönlichen Daten unserer Nutzer an Dritte weiter.
Wir erstellen keine persönlichen Nutzerprofile. Es werden nur allgemeine Informationen protokolliert, wie z.B. wann Ihre Buchung getätigt wurde. Unsere Statistiken werden ausschließlich vereinsintern verwendet, um die Grundlage für die Preisgestaltung und Sonderangebote zu bilden.
Weitere Informationen zum Umgang mit personenbezogenen Daten finden Sie in der Datenschutzerklärung TV Ruppertshain e.V..

TV Ruppertshain e.V. - Danke Dirk
Weitere Doku findet Ihr hier auf der Webseite des Reservierungssystems in den Rubriken der FAQ und den Beispielen unterhalb des Kontakformulars. Vielen Dank an die Ersteller*innen.

















_0_20201014092514_POS5.jpg)
_0_20201014092023_POS7.jpg)